
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPConstrução de uma aplicação Angular com SAP Fiori Fundamentals: Conexão com ABAP local e implementação no SAP Cloud Foundry.
- Creado 01/03/2024
- Modificado 01/03/2024
- 100 Vistas
0
Cargando...
Na minha última postagem no blog, tentei construir uma aplicação Angular com SAP Fiori Fundamentals.
https://blogs.sap.com/2019/06/24/build-angular-application-with-sap-fiori-fundamentals/
Nesta postagem do blog, vou conectar a aplicação Angular com o sistema ABAP local e implementá-la no SAP Cloud Foundry. Usei 'NWD' como meu sistema ABAP, e meu projeto Angular se chama 'fiori-angular'. Abaixo estão os passos.
https://blogs.sap.com/2019/06/24/build-angular-application-with-sap-fiori-fundamentals/
Nesta postagem do blog, vou conectar a aplicação Angular com o sistema ABAP local e implementá-la no SAP Cloud Foundry. Usei 'NWD' como meu sistema ABAP, e meu projeto Angular se chama 'fiori-angular'. Abaixo estão os passos.
- Instalar o conector de nuvem e adicionar a subconta do SAP Cloud Foundry ao conector.
- Na seção 'Nuvem para local', adicione o sistema NWD.
- Abrir o cockpit da SAP Cloud Platform e adicionar o destino para NWD no SAP Cloud Foundry.
-
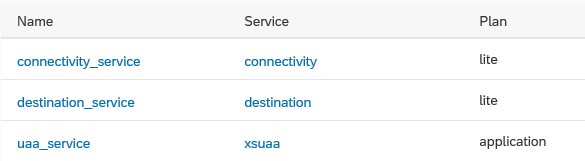
No cockpit do CF, precisamos criar 3 instâncias de serviço, incluindo conectividade, destino e xsuaa. Eles podem ser criados no Marketplace de Serviços: Conectividade, Destino, Autorização e Gestão de Confiança.
Por favor, note que não deve vincular nenhuma aplicação a essas 3 instâncias.

-
Na aplicação Angular, certifique-se de estar na pasta raiz do projeto, em seguida, digite o comando:
ng build --prod
isso irá construir a aplicação Angular e colocar os arquivos gerados na pasta /dist/fiori-angular. -
Para implementar esta aplicação no SAP Cloud Foundry, você precisa adicionar um arquivo manifest.yml na pasta /dist/fiori-angular/. Adicione o seguinte conteúdo:
applications: - name: fiori-angular memory: 512M disk_quota: 1024M instances: 1 buildpack: nodejs_buildpack services: - destination_service - uaa_service - connectivity_service
Aviso : precisamos usar o buildpack ' nodejs_buildpack '. Tentei usar 'staticfile_buildpack' no início, então o SAP Cloud Foundry não analisará os arquivos de configuração como xs-app.json. -
Adicione o arquivo 'xs-app.json' na pasta /dist/fiori-angular/, e adicione o seguinte conteúdo:
{ "routes": [ { "source": "^/sap/opu/odata/", "authenticationType": "none", "destination": "NWD", "csrfProtection": false },{ "source": "/*", "localDir": "./" } ] }
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?

