
Aprende en Comunidad
Avalados por :





Como melhorar a qualidade do código com SonarLint no Visual Studio Code
- Creado 01/03/2024
- Modificado 01/03/2024
- 100 Vistas
Como resultado das diferenças nos hábitos de codificação e certa negligência nos detalhes, o código escrito por nós pode ser irregular e ter alguns problemas ocultos. Isso não terá muito impacto em nosso sistema a curto prazo, no entanto, com a rotatividade de pessoal e a quantidade acumulada de código, esses problemas podem surgir gradualmente a longo prazo. Portanto, é imperativo verificar a qualidade do código.
O Sonar (SnoarQube), como uma plataforma de código aberto, é uma plataforma de gerenciamento em termos de qualidade do código-fonte.
A SAP possui seus próprios servidores SonarQube configurados, e podemos escanear o código no repositório do GitHub com um servidor remoto SonarQube. No entanto, esse processo tem limitações em termos de conveniência e tempo real. Porque para conhecer a qualidade do código, primeiro precisamos enviar o código para o repositório remoto e depois ativar o trabalho de escaneamento do SonarQube. Devemos repetir esse procedimento até que todos os problemas do Sonar sejam resolvidos.
Neste blog, gostaria de compartilhar como adicionar o SonarLint no Visual Studio Code para rastrear a qualidade do código em tempo real seguindo as regras do servidor remoto SonarQube.
Centenas de linguagens de programação são compatíveis com o Visual Studio Code, então, independentemente da linguagem que você usa, pode ler este blog.
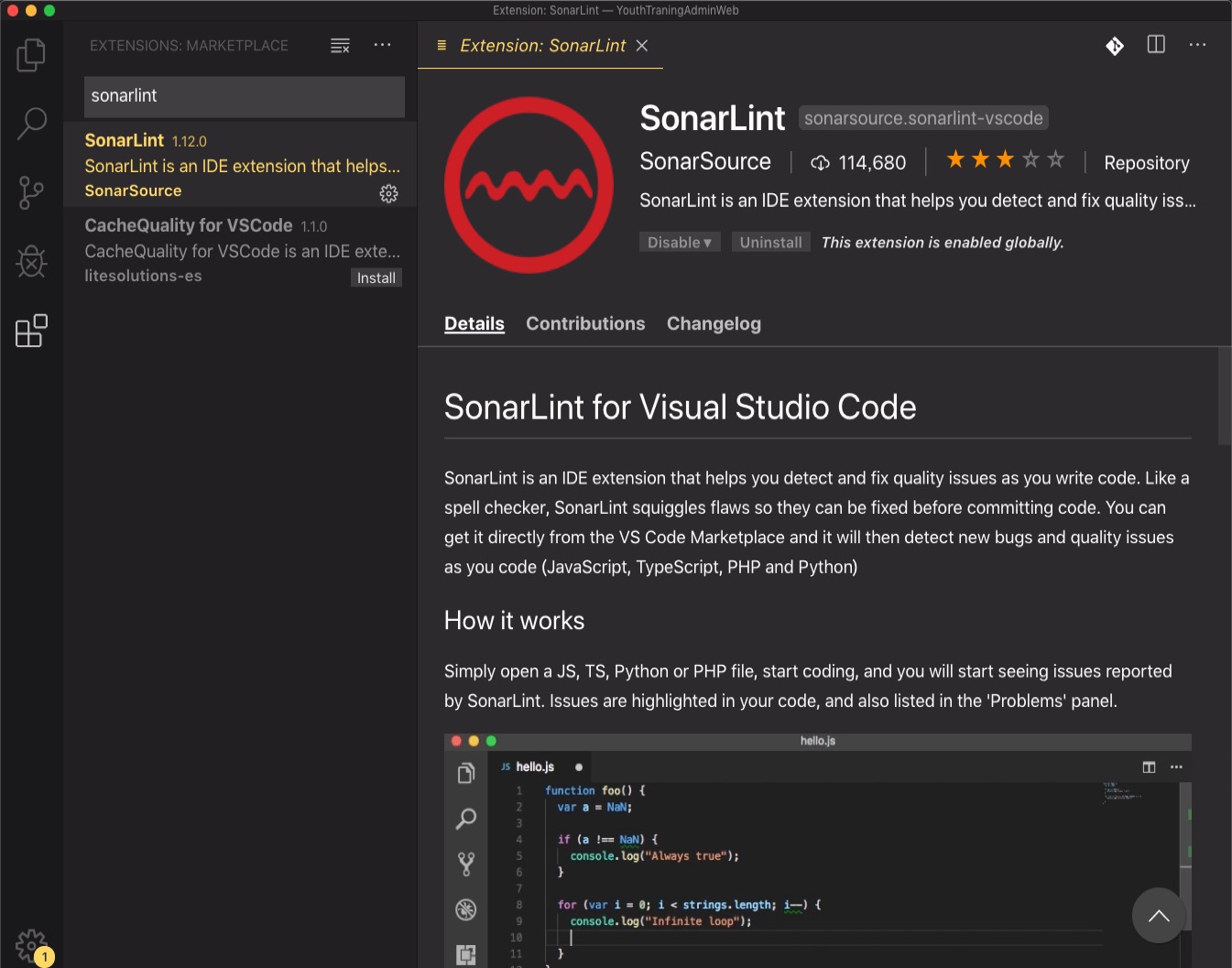
O que é o SonarLint?
O SonarLint é uma extensão que pode ser adicionada a um IDE como o Visual Studio Code e que pode fornecer aos desenvolvedores feedback em tempo real sobre a qualidade do código. Ele pode detectar problemas em segundos, o que pode melhorar a produtividade. A SonarSource descreve o SonarLint como uma capacidade que pode funcionar como um corretor ortográfico para texto, detectando problemas em seu código enquanto você avança.
Requisitos prévios
Você vai precisar de:
- Um computador funcionando e conectado à Internet.
- Um servidor SonarQube (6.7.4+) em funcionamento.
- Uma versão recente do Visual Studio Code (VS Code) instalada (v1.12 ou superior, o VS Code agora é compatível com Windows, Mac OS e até Linux).
- Java Runtime (JRE) 8 ou 11 instalado em seu computador.
Instalação e configuração
-
No VS Code, vá para o Marketplace e baixe o SonarLint

- Reinicie/Recarregue o VS Code.
-
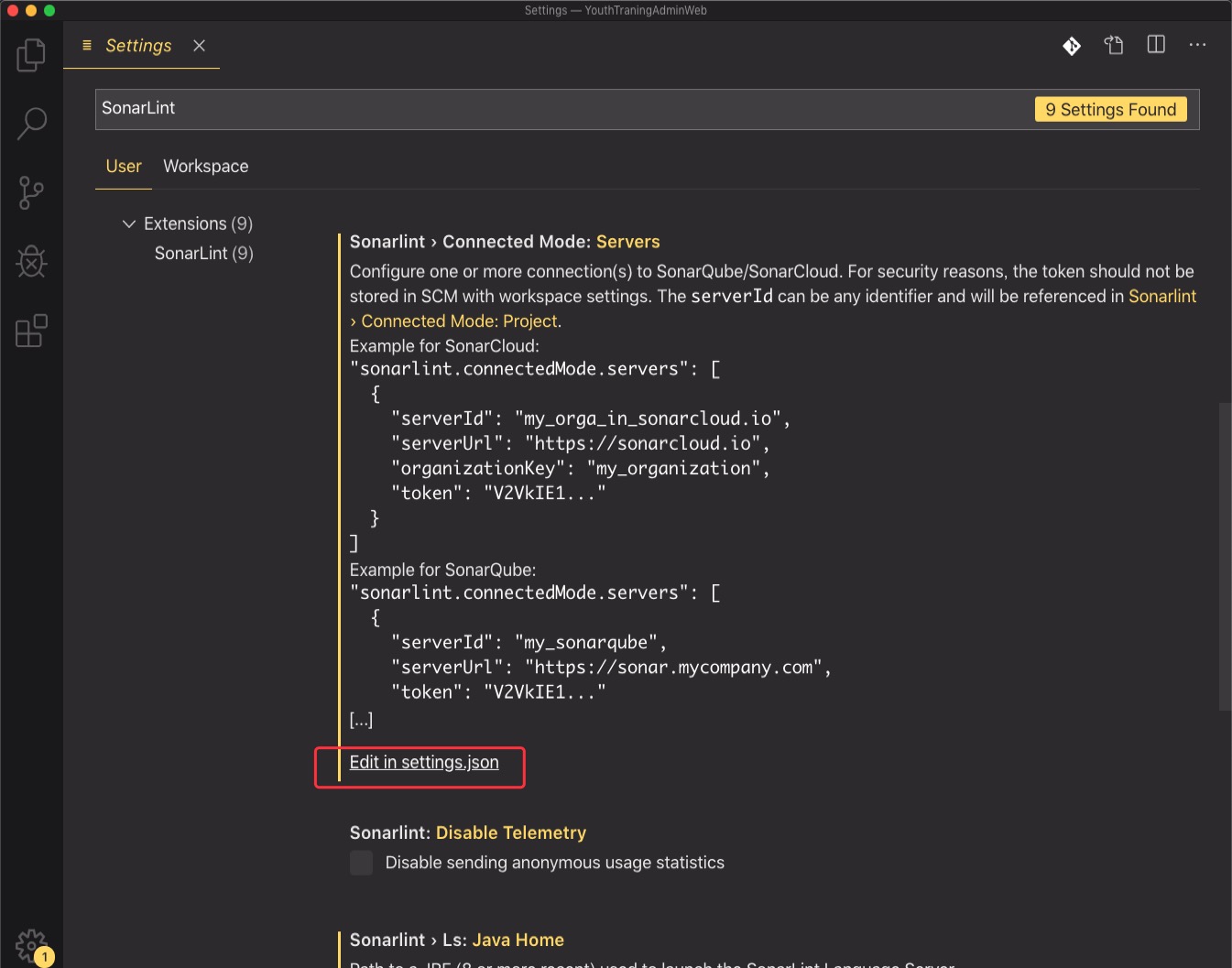
Nas Configurações do VS Code, procure por
SonarLint
-
Clique em
Edit in settings.jsonabaixo de qualquer configuração e definasonarlint.connectedMode.serversemConfiguração de usuário - Para configurar o plugin SonarLint, você precisará
-
Adicione
serverIdcom um valor que você se lembre (usado apenas localmente) -
Adicione
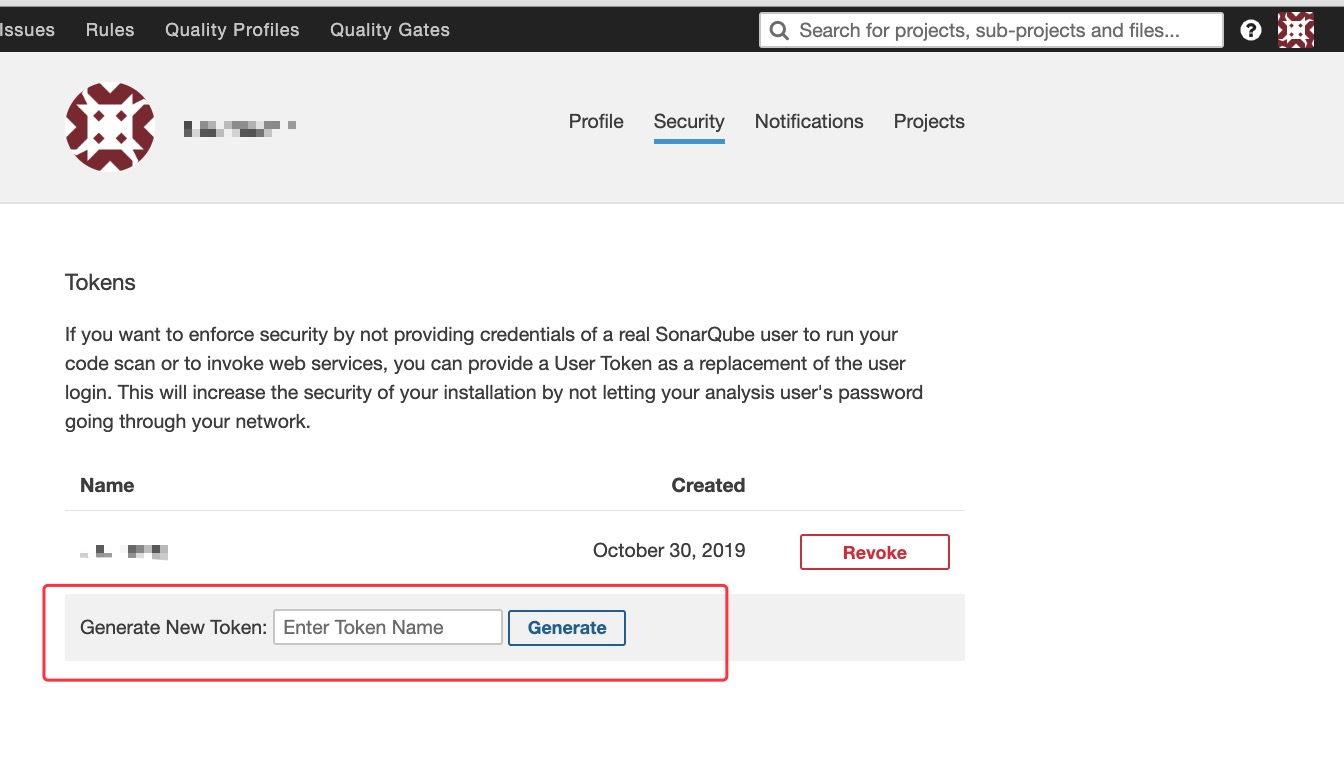
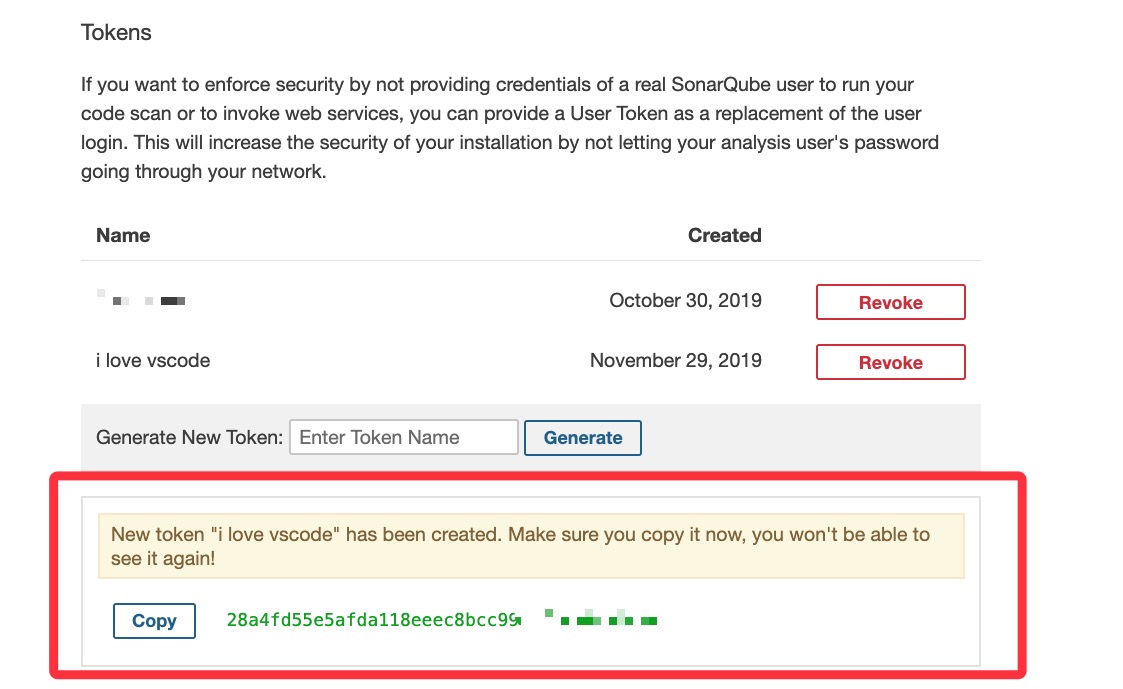
tokencom um token gerado no SonarQube
Vá para a página inicial do seu sistema SonarQube, clique em seu avatar no canto superior direito, selecione Minha conta e selecione Segurança . Em seguida, você pode obter um token inserindo um nome de token de sua preferência.


-
Adicione `
serverUrl` como a URL do seu servidor SonarQube
Você deve ter em mente que não pode copiar o endereço da página inicial do seu SonarQube porque o VS Code em nosso sistema operacional personalizado não pode solicitar a API com protocolo HTTPS. Você deve obter a URL do servidor com protocolo HTTP em vez de HTTPS.
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
contacto@primeinstitute.com
(+51) 1641 9379
(+57) 1489 6964
© 2024 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

