Aprende en Comunidad
Avalados por :





Cómo mejorar el análisis de datos con controles de entrada en SAP Analytics Cloud
- Creado 01/03/2024
- Modificado 01/03/2024
- 48 Vistas
0
Cargando...
Fuente de la imagen: alphaservesp.com
Bienvenido a nuestro blog tutorial sobre cómo utilizar controles de entrada en SAP Analytics Cloud (SAC) para mejorar las acciones de datos. SAC permite a los usuarios obtener información valiosa de los datos a través de visualizaciones interactivas y análisis inteligentes. Al integrar controles de entrada y acciones de datos, podemos crear experiencias de análisis más dinámicas y orientadas por el usuario. En este blog, te guiaremos a través del proceso de pasar valores de controles de entrada a acciones de datos usando JavaScript, lo que conducirá a un mejor análisis y exploración de datos. Este método es compatible con Historias y Aplicaciones Analíticas.
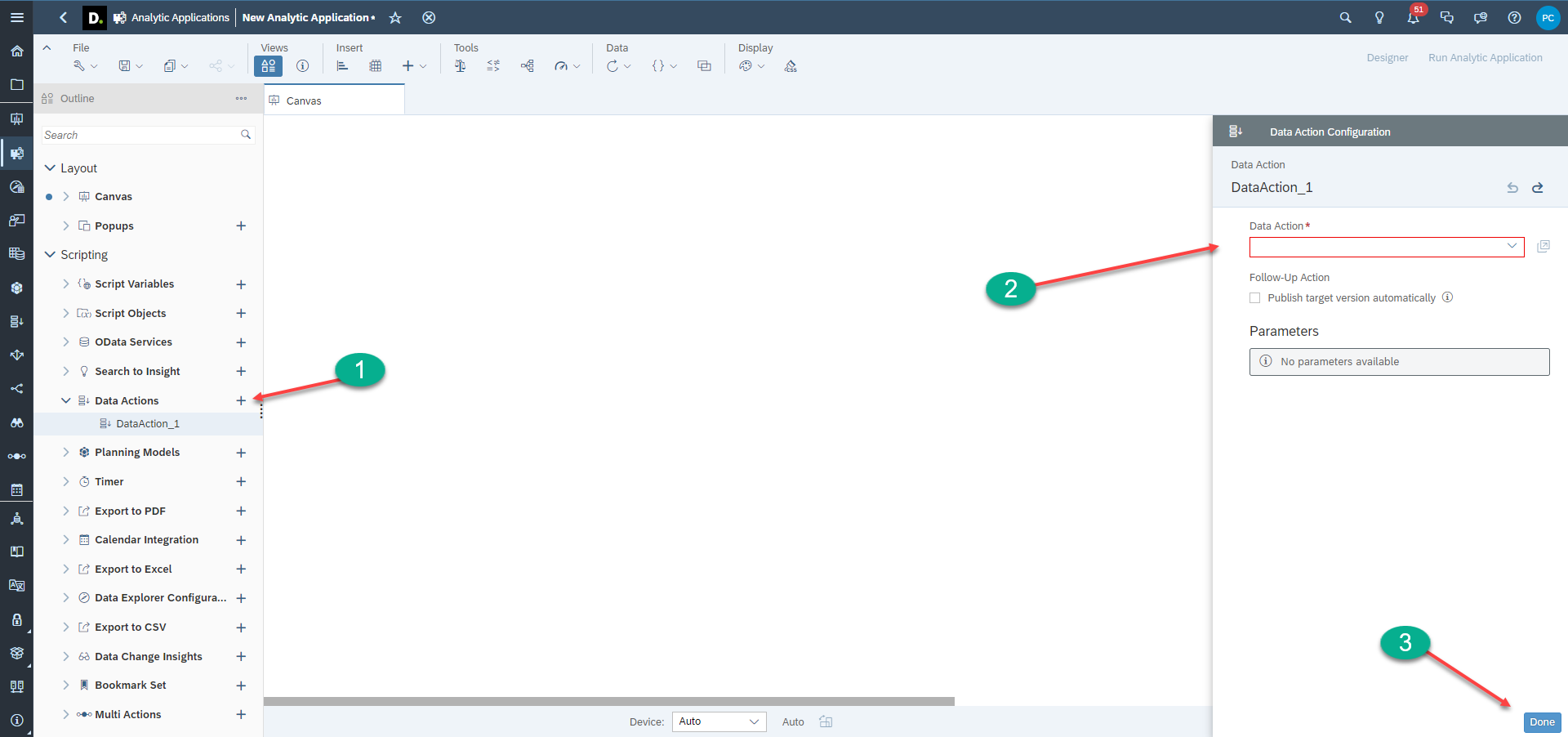
Paso 1: Configurar el Objeto de Script de Acción de Datos
Primero, necesitamos crear un objeto de script de acción de datos para manejar la interacción entre los controles de entrada y las acciones de datos. Sigue estos pasos para configurar el objeto de script:
En tu panel de control de SAP Analytics Cloud, ve a la vista "Historias".
Haz clic en el botón "Acciones de Datos" (icono de tres puntos) en la barra de herramientas y selecciona "Crear Objeto de Script de Acción de Datos".
Nombra adecuadamente tu objeto de script, proporcionando una descripción clara de su propósito.
Elige el conjunto de datos o modelo relevante para que el objeto de script se aplique.
Configura el comportamiento deseado de la acción de datos, como agregar filtros o reemplazar datos.
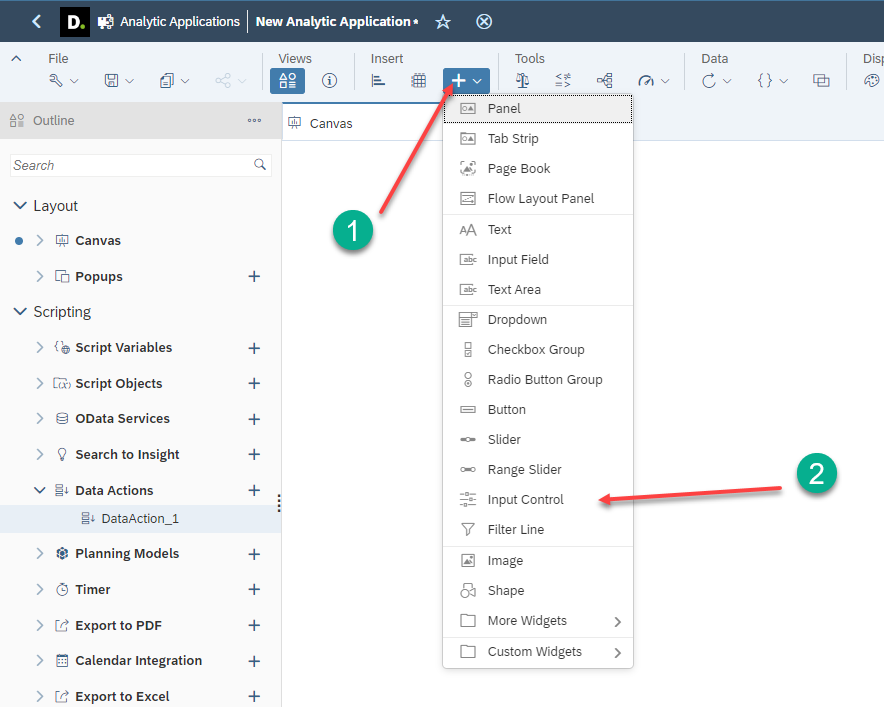
Paso 2: Agregar un Control de Entrada para la Dimensión
A continuación, crearemos un control de entrada para la dimensión que queremos pasar a la acción de datos. Por ejemplo, supongamos que queremos filtrar datos basados en una dimensión de fecha.
En la vista "Historias", haz clic en la pestaña "Insertar" en la barra de herramientas.
Selecciona la opción "Control de Entrada" y luego elige el tipo de control de entrada apropiado (por ejemplo, "Fecha" para nuestro ejemplo).
Configura la configuración del control de entrada para que coincida con los requisitos de tu conjunto de datos y dimensión.
Coloca el control de entrada en tu panel de control donde los usuarios puedan interactuar con él.
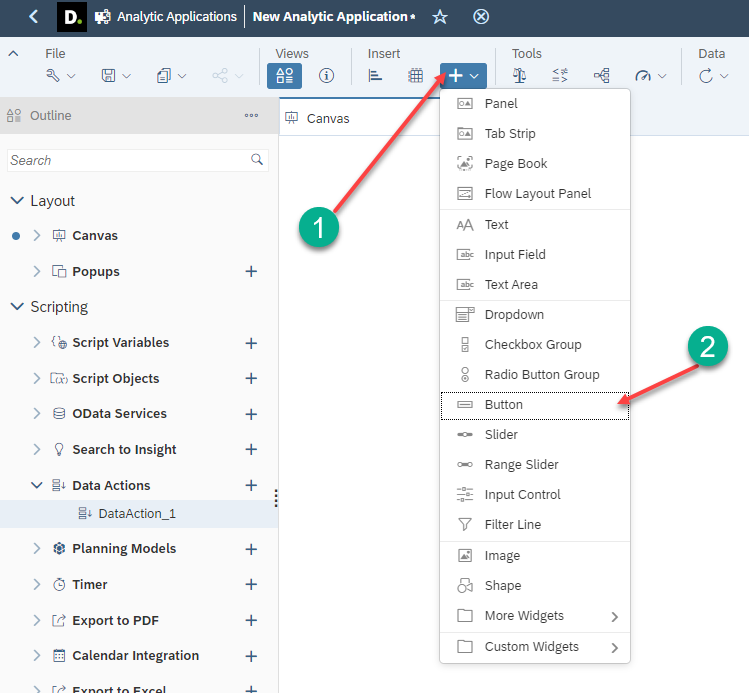
Paso 3: Crear un Botón e Insertar el Código JavaScript
Crearemos un botón en el panel de control, y cuando los usuarios interactúen con el control de entrada y hagan clic en el botón, el valor seleccionado se pasará a la acción de datos. Aquí tienes el código JavaScript para lograr esto:
Sintaxis:-
var filter_values = ArrayUtils.create(Type.string);
var input_control = <nombre_control_entrada>.getInputControlDataSource().getActiveSelectedMembers();
for(var i = 0 ; i < input_control.length; i ++){
filter_values.push(input_control[i].id);
}
<Nombre_Objeto_Acción_Datos>.setParameterValue
 Pedro Pascal
Se unió el 07/03/2018
Pedro Pascal
Se unió el 07/03/2018
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
contacto@primeinstitute.com
(+51) 1641 9379
(+57) 1489 6964
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute