
Aprende en Comunidad
Avalados por :





Como manter a barra de ferramentas e o cabeçalho da tabela no SAPUI5 com sap.m.table e sap.ui.comp.smarttable.
- Creado 01/03/2024
- Modificado 01/03/2024
- 20 Vistas
0
Cargando...
Na aplicação SAPUI5, frequentemente usamos a instância de
Um dos problemas é como manter a barra de ferramentas do cabeçalho e o cabeçalho da tabela no topo ao fazer scroll.
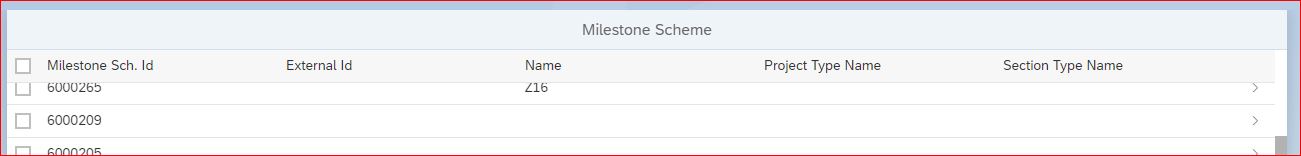
Na imagem seguinte, você pode ver o que acontece ao fazer scroll na tabela da lista de trabalho que tem uma smart table e uma

Mas o que esperamos é ter tanto a barra de ferramentas personalizada quanto o cabeçalho da tabela no topo ao fazer scroll.

Desde a versão 1.54 do SAPUI5, você pode usar o atributo sticky do
Assim, se definirmos uma instância de
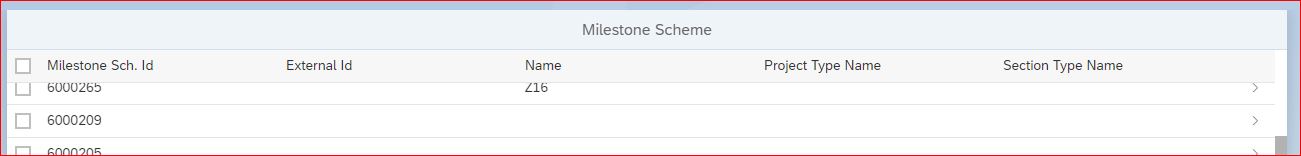
Então teremos algo assim ao fazer scroll:

Bom, é melhor do que antes, quando não tínhamos cabeçalho no topo. Mas mesmo assim, se o usuário quiser usar os botões dentro da barra de ferramentas, ele precisa fazer scroll para baixo, então selecionar a(s) linha(s) e depois fazer scroll para cima para usar os botões dentro da barra de ferramentas.
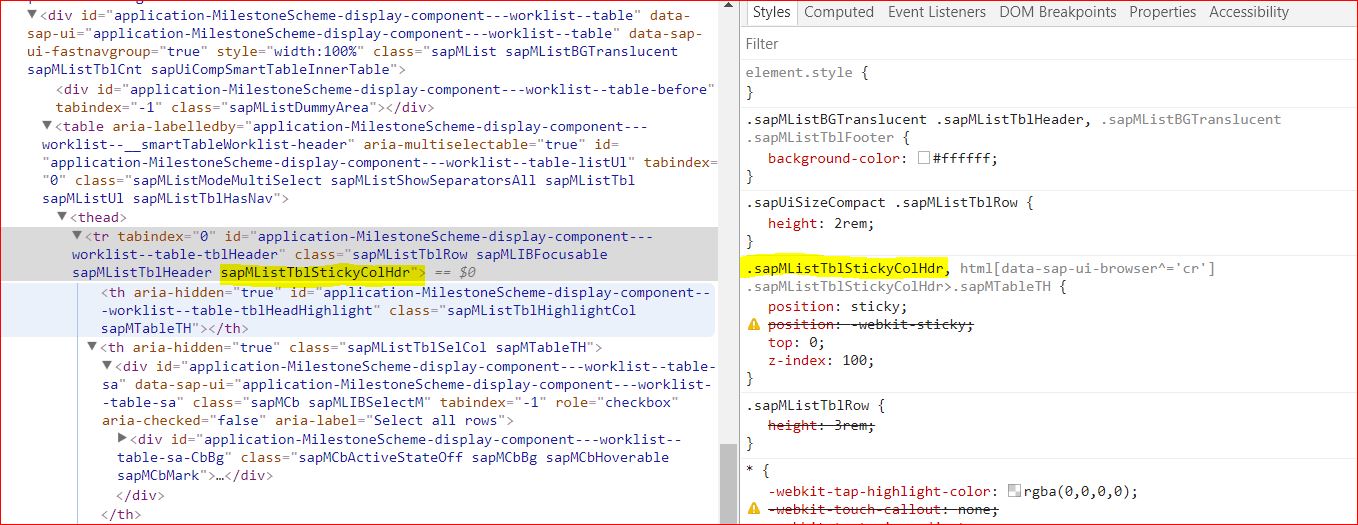
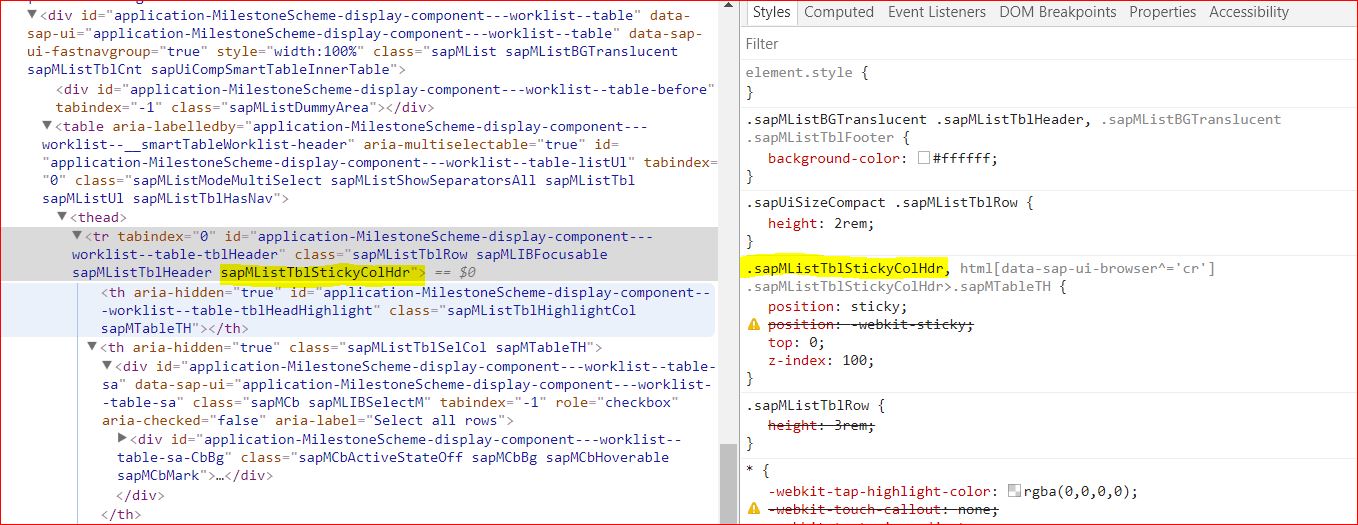
Vamos ver em detalhes o que foi adicionado aos nossos elementos do dom html ao usar esse atributo:

Na verdade, uma classe de css chamada
Portanto, podemos usar a mesma ideia para manter a barra de ferramentas personalizada de nossa
sap.m.table
diretamente ou através de
sap.ui.comp.smarttable.SmartTable
.
Um dos problemas é como manter a barra de ferramentas do cabeçalho e o cabeçalho da tabela no topo ao fazer scroll.
Na imagem seguinte, você pode ver o que acontece ao fazer scroll na tabela da lista de trabalho que tem uma smart table e uma
sap.m.table
como sua instância de tabela incluída.

Mas o que esperamos é ter tanto a barra de ferramentas personalizada quanto o cabeçalho da tabela no topo ao fazer scroll.

Desde a versão 1.54 do SAPUI5, você pode usar o atributo sticky do
sap.m.table
para manter o cabeçalho da tabela no topo. Por enquanto, este atributo aceita apenas 2 valores.
- sap.m.Sticky.ColumnHeaders que mantém apenas os cabeçalhos das colunas em uma posição fixa
- sap.m.Sticky.None
Assim, se definirmos uma instância de
sap.m.table
como segue:
<m:Table id="table" mode="MultiSelect" sticky="ColumnHeaders">
....
</m:Table>Então teremos algo assim ao fazer scroll:

Bom, é melhor do que antes, quando não tínhamos cabeçalho no topo. Mas mesmo assim, se o usuário quiser usar os botões dentro da barra de ferramentas, ele precisa fazer scroll para baixo, então selecionar a(s) linha(s) e depois fazer scroll para cima para usar os botões dentro da barra de ferramentas.
Vamos ver em detalhes o que foi adicionado aos nossos elementos do dom html ao usar esse atributo:

Na verdade, uma classe de css chamada
sapMListTblStickyColHdr
foi adicionada ao cabeçalho da tabela. E no css temos isso:
.sapMListTblStickyColHdr, html[data-sap-ui-browser^='cr']
.sapMListTblStickyColHdr>.sapMTableTH {
position: sticky;
position: -webkit-sticky;
top: 0;
z-index: 100;
}Portanto, podemos usar a mesma ideia para manter a barra de ferramentas personalizada de nossa
 Pedro Pascal
Se unió el 07/03/2018
Pedro Pascal
Se unió el 07/03/2018
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
contacto@primeinstitute.com
(+51) 1641 9379
(+57) 1489 6964
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

