
Aprende en Comunidad
Avalados por :





Cómo mantener la barra de herramientas y el encabezado de la tabla en SAPUI5 con sap.m.table y sap.ui.comp.smarttable.
- Creado 01/03/2024
- Modificado 01/03/2024
- 60 Vistas
0
Cargando...
En la aplicación SAPUI5 a menudo usamos la instancia de
Uno de los problemas es cómo mantener la barra de herramientas de encabezado y el encabezado de la tabla en la parte superior al hacer scroll.
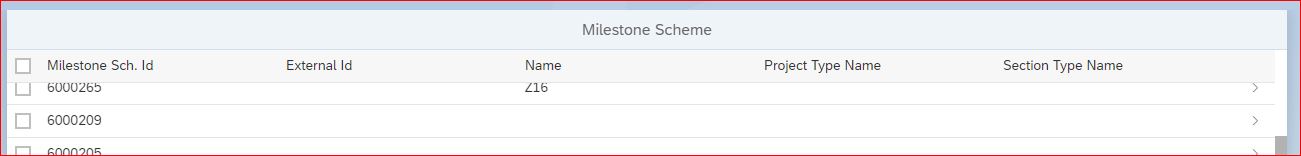
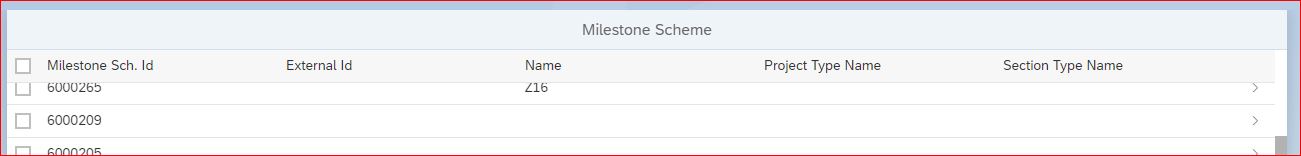
En la siguiente imagen puedes ver lo que sucede cuando hacemos scroll en la tabla de la lista de trabajo que tiene una smart table y una

Pero lo que esperamos es tener tanto la barra de herramientas personalizada como el encabezado de la tabla en la parte superior al hacer scroll.

Desde la versión 1.54 de SAPUI5 puedes usar el atributo sticky del
Así que si definimos una instancia de
Luego tendremos algo como esto al hacer scroll:

Bien, es mejor que antes que no teníamos encabezado en la parte superior. Pero aún así, si el usuario quiere usar los botones dentro de la barra de herramientas, necesita hacer scroll hacia abajo, luego seleccionar la(s) fila(s) y luego hacer scroll hacia arriba para usar los botones dentro de la barra de herramientas.
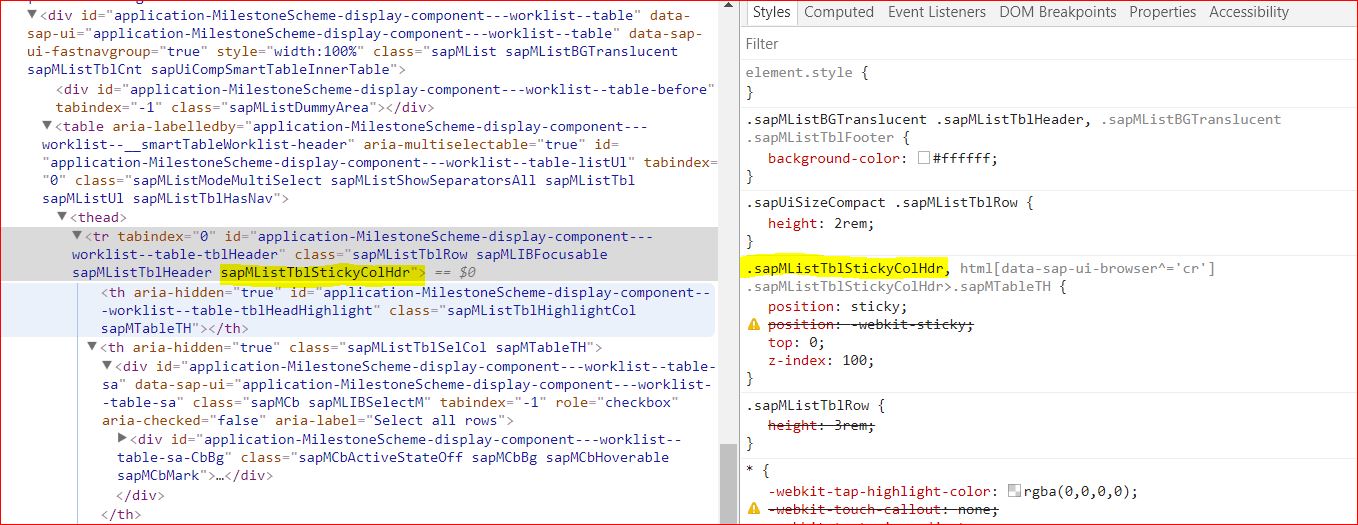
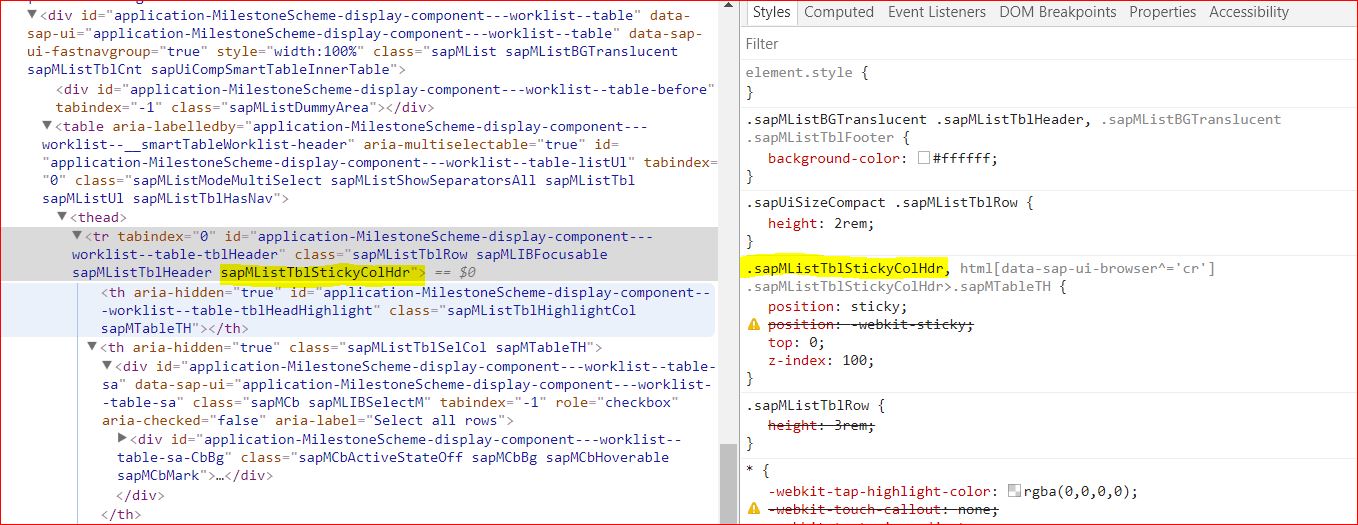
Veamos en detalle qué se ha agregado a nuestros elementos del dom html cuando usamos este atributo:

En realidad, se ha agregado una clase de css que se llama
Por lo tanto, podemos usar la misma idea para mantener la barra de herramientas personalizada de nuestra
sap.m.table
directamente o a través de
sap.ui.comp.smarttable.SmartTable
.
Uno de los problemas es cómo mantener la barra de herramientas de encabezado y el encabezado de la tabla en la parte superior al hacer scroll.
En la siguiente imagen puedes ver lo que sucede cuando hacemos scroll en la tabla de la lista de trabajo que tiene una smart table y una
sap.m.table
como su instancia de tabla incluida.

Pero lo que esperamos es tener tanto la barra de herramientas personalizada como el encabezado de la tabla en la parte superior al hacer scroll.

Desde la versión 1.54 de SAPUI5 puedes usar el atributo sticky del
sap.m.table
y así mantener el encabezado de la tabla en la parte superior. Por el momento, este atributo solo acepta 2 valores.
- sap.m.Sticky.ColumnHeaders que solo mantiene los encabezados de columna en una posición fija
- sap.m.Sticky.None
Así que si definimos una instancia de
sap.m.table
como sigue:
<m:Table id="table" mode="MultiSelect" sticky="ColumnHeaders">
....
</m:Table>Luego tendremos algo como esto al hacer scroll:

Bien, es mejor que antes que no teníamos encabezado en la parte superior. Pero aún así, si el usuario quiere usar los botones dentro de la barra de herramientas, necesita hacer scroll hacia abajo, luego seleccionar la(s) fila(s) y luego hacer scroll hacia arriba para usar los botones dentro de la barra de herramientas.
Veamos en detalle qué se ha agregado a nuestros elementos del dom html cuando usamos este atributo:

En realidad, se ha agregado una clase de css que se llama
sapMListTblStickyColHdr
al encabezado de la tabla. Y en la parte de css tenemos esto:
.sapMListTblStickyColHdr, html[data-sap-ui-browser^='cr']
.sapMListTblStickyColHdr>.sapMTableTH {
position: sticky;
position: -webkit-sticky;
top: 0;
z-index: 100;
}Por lo tanto, podemos usar la misma idea para mantener la barra de herramientas personalizada de nuestra
 Pedro Pascal
Se unió el 07/03/2018
Pedro Pascal
Se unió el 07/03/2018
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
contacto@primeinstitute.com
(+51) 1641 9379
(+57) 1489 6964
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

