
Aprende en Comunidad
Avalados por :





Como implementar uma aplicação Angular na SAP Cloud Platform com SAP Neo
- Creado 01/03/2024
- Modificado 01/03/2024
- 5 Vistas
Minha principal experiência foi usando o ambiente SAP Neo na plataforma SAP Cloud.
Enquanto trabalhava com Angular, enfrentei muitos problemas ao implementar o aplicativo Angular,
E este blog tem como objetivo reduzir os esforços e o tempo investido na implementação do aplicativo Angular na plataforma Cloud.
O Angular CLI é como uma interface de linha de comando usada para construir aplicativos semelhantes ao NodeJS, ou seja, dividindo-os em módulos.
Como tudo está se movendo em direção ao desenvolvimento nativo na nuvem, veremos como implementar o aplicativo Angular no ambiente SAP Neo.
O blog está dividido em 3 partes:
-
Criar um aplicativo,
-
construí-lo e
-
publicá-lo como SaaS.
Então, vamos começar... .
Passo 1:
- Criar um aplicativo Angular CLI com o comando "ng new nome_do_aplicativo".
- Se você é novo no Angular, pode consultar https://angular.io/guide/quickstart

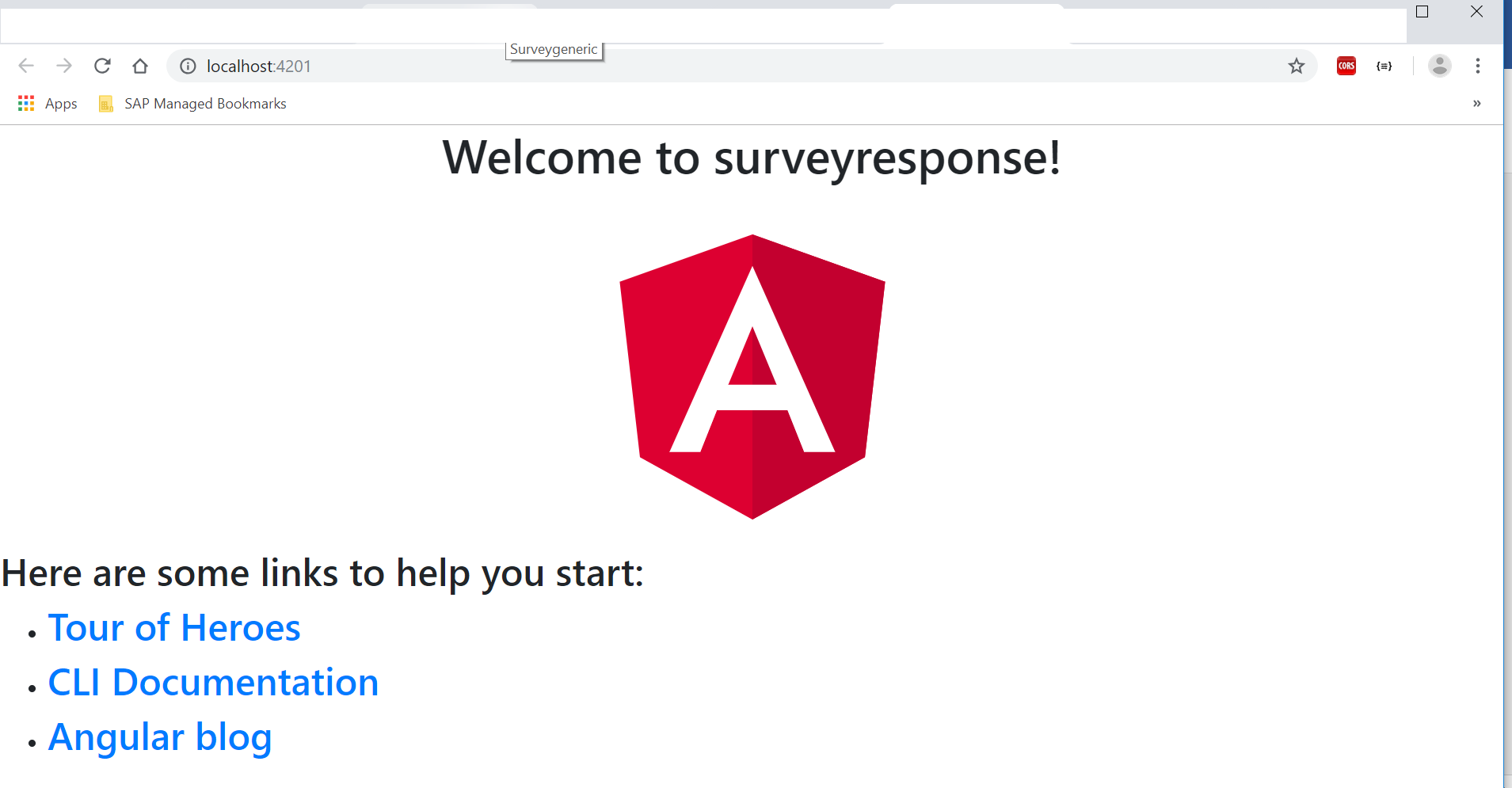
3. Para executar o aplicativo, digite o comando "ng serve -o".

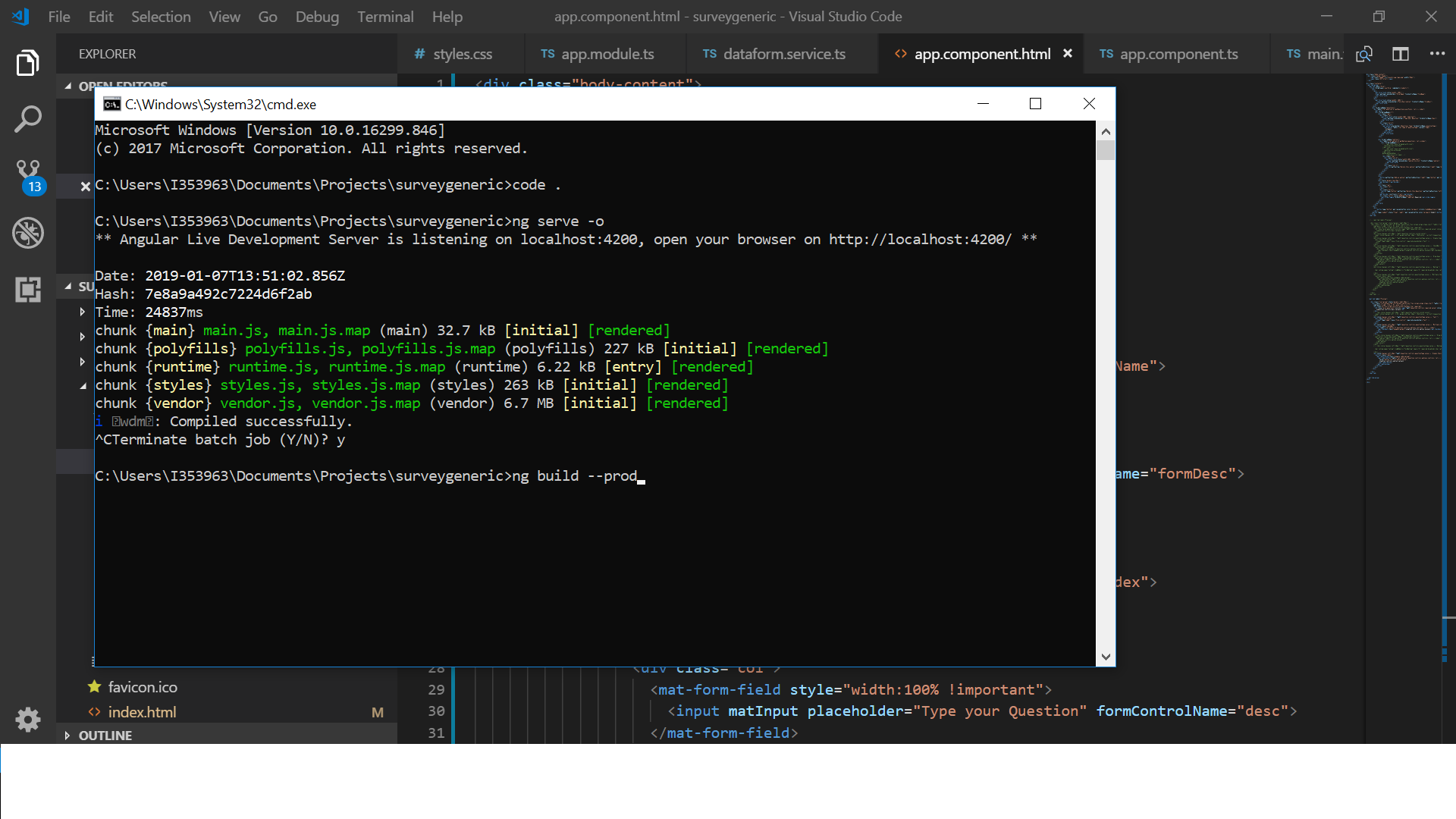
Para uma implementação simples, criamos uma compilação de produção e hospedamos o diretório de resultados em um servidor web.

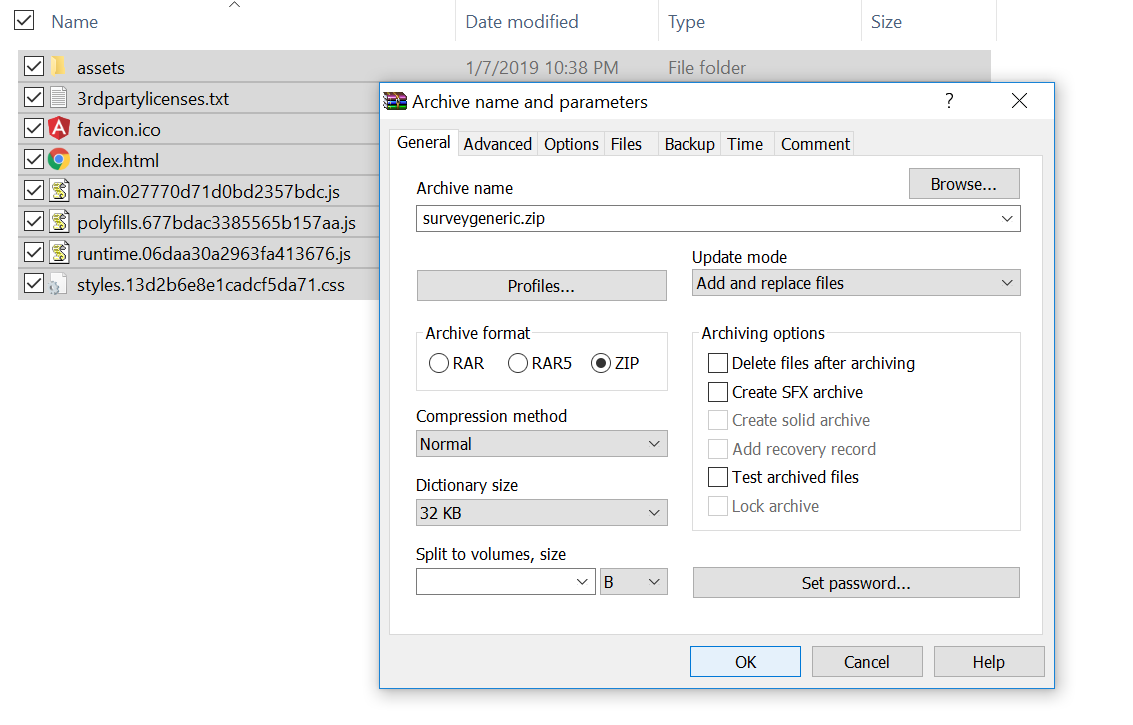
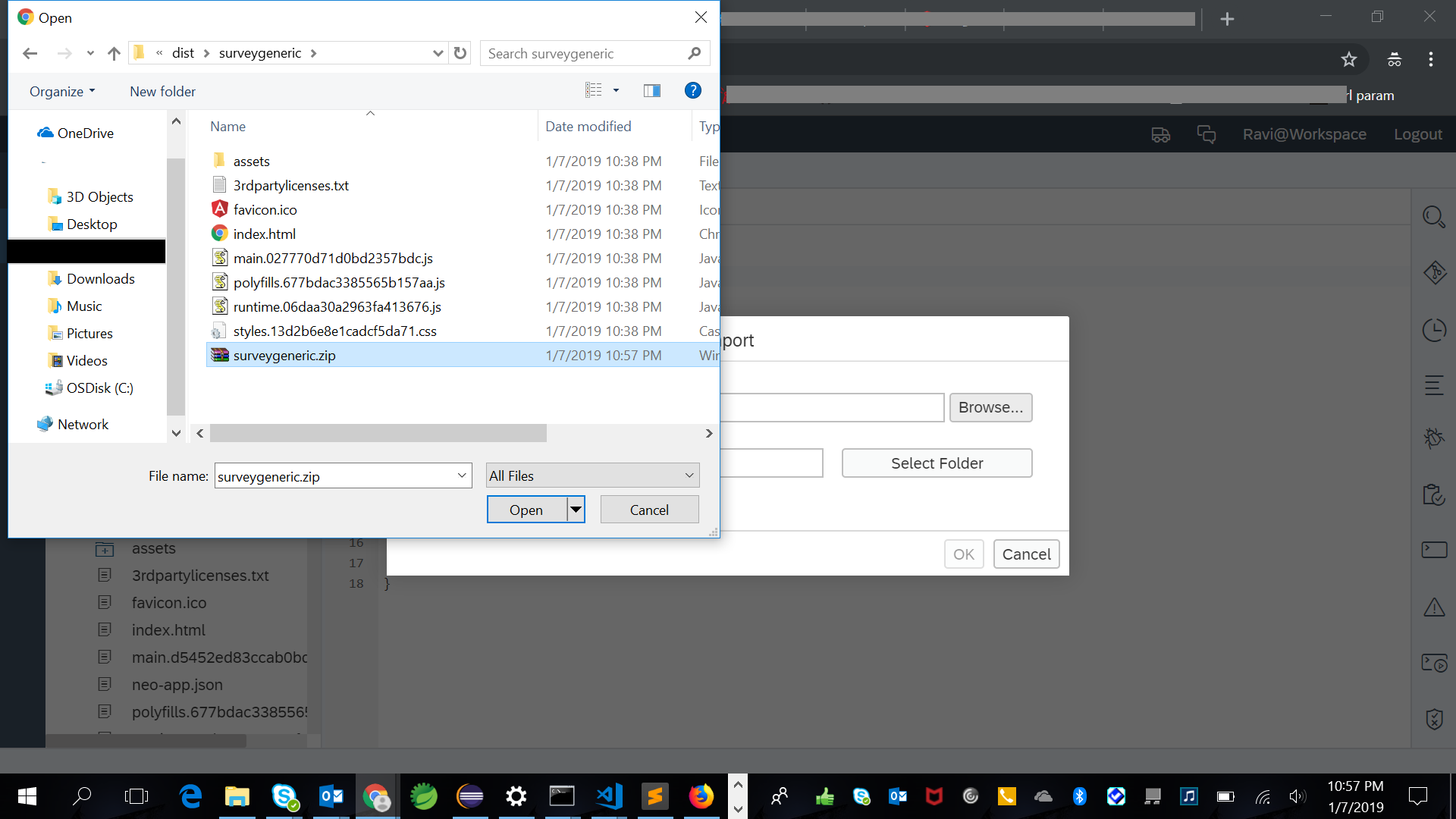
4. Agora vá para a pasta onde você criou o aplicativo dist -> nome_do_aplicativo
5. Selecione tudo e converta em um arquivo zip.

Passo 2:
- Para implementar o aplicativo, é necessário ter uma conta na plataforma SAP Cloud (de teste). (Caso não tenha uma conta de teste https://account.hanatrial.ondemand.com/#/home/welcome )
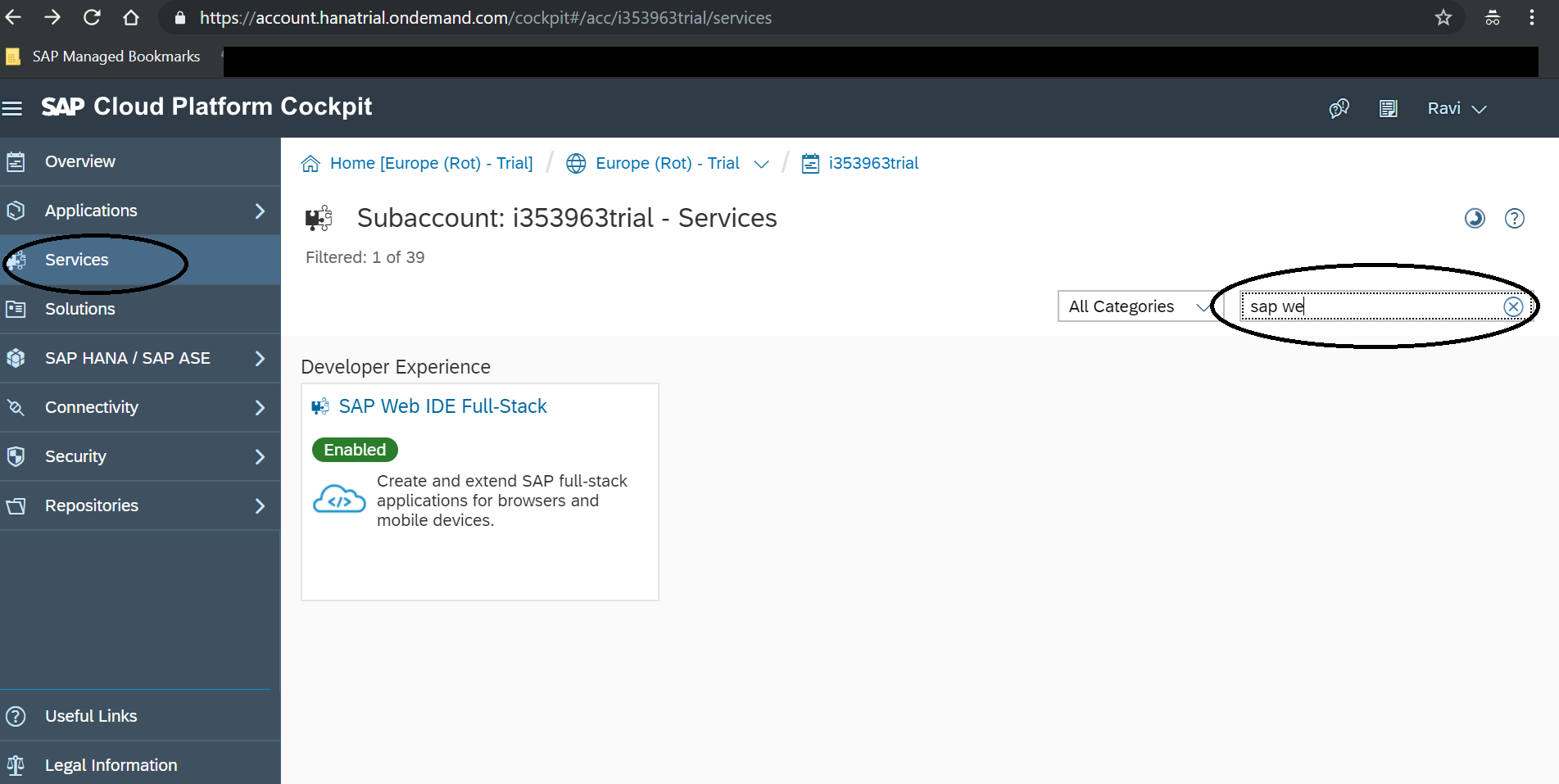
- Abra o SAP Web IDE em sua conta neo.
- Clique em serviços (menu lateral).
- Digite SAP Web IDE na caixa de pesquisa e selecione.
- Clique em ir para serviços.

Passo 3:
Importe o arquivo zip que você criou.

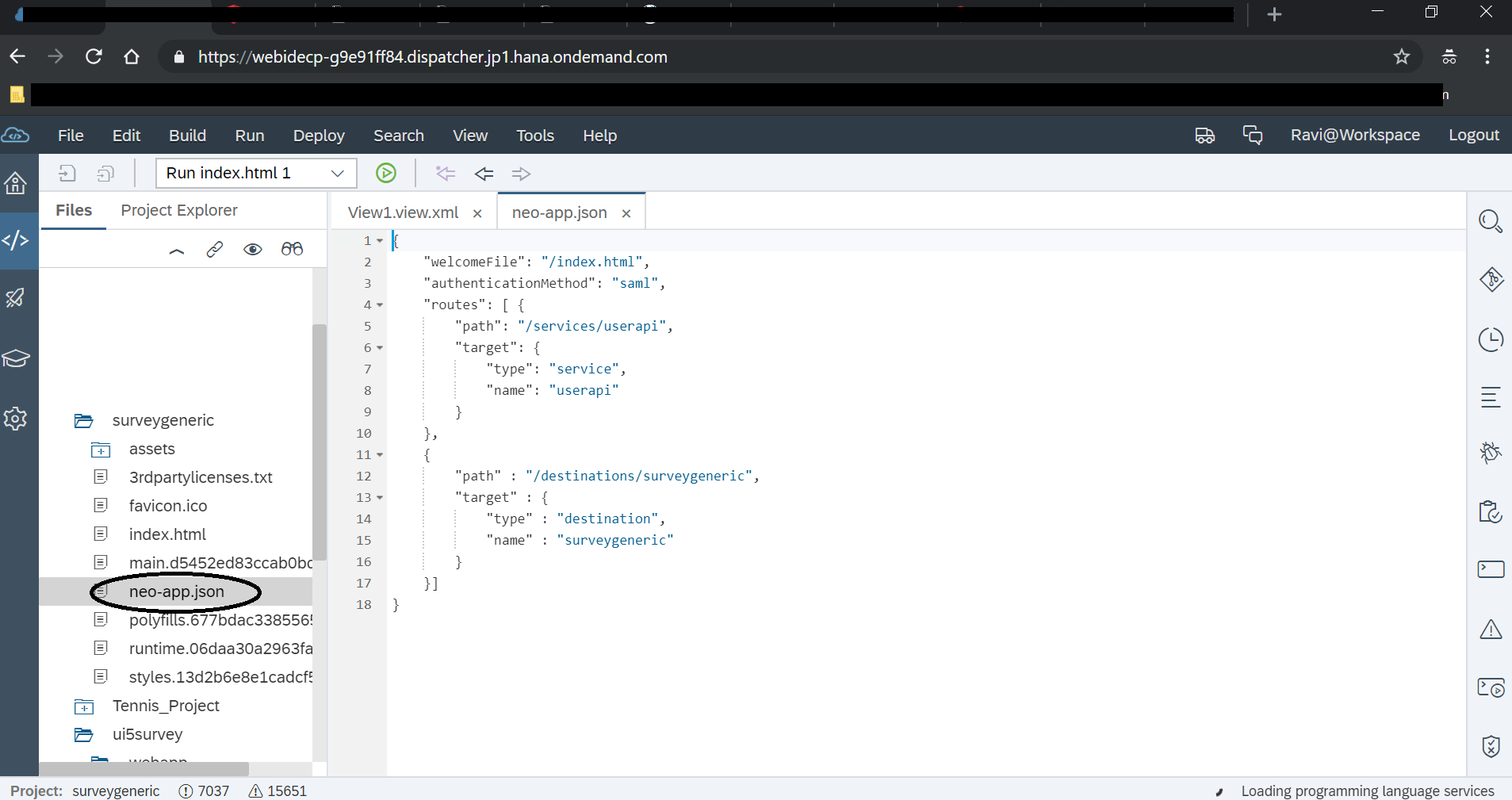
Crie um arquivo "neo-app.json em seu web ide". É um arquivo de descrição de aplicativo, caso esteja usando serviços HANA para chamadas de API de backend, você pode registrar seu destino aqui.

- Uma vez que seu arquivo neo-app estiver pronto, clique com o botão direito no arquivo do projeto e selecione,
- implantar -> implantar na plataforma SAP cloud.

Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
contacto@primeinstitute.com
(+51) 1641 9379
(+57) 1489 6964
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

