
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPCómo implementar PDF.js en una aplicación web para visualizar documentos PDF de forma óptima
- Creado 01/03/2024
- Modificado 01/03/2024
- 635 Vistas
0
Cargando...
Dentro de una aplicación web, un problema típico es garantizar que un documento PDF siempre pueda estar presente desde la perspectiva de un navegador. Especialmente si este documento debe mostrarse junto con datos de formulario donde un usuario final puede cambiar algunos datos relevantes de contabilidad y comparar datos en el formulario y en un documento PDF escaneado. Además, es relevante saber en qué dispositivo el usuario final desea ejecutar la interfaz de usuario. Seguramente algunos navegadores comunes como Internet Explorer y Mozilla Firefox tienen su propio complemento visor de PDF o utilizan directamente Adobe Acrobat Reader, pero otros grupos de enfoque como los usuarios de iPad no tienen dichos complementos dentro del navegador Safari. Además, cada versión del navegador Safari (basada en el sistema operativo de Apple) admite a veces más o menos la visualización de documentos PDF. En una versión, por ejemplo, solo puedes ver la primera página, pero no tienes una navegación de página o no puedes hacer zoom en el documento. Otras versiones del navegador no muestran el documento en absoluto.
En este blog quiero mostrarte cómo puedes resolver este problema ampliando un escenario aBPM con PDF.js, un visor de PDF basado en JavaScript de Mozilla.
En el siguiente enlace encontrarás más información sobre PDF.js. Aquí también puedes descargar el visor en sí:
https://mozilla.github.io/pdf.js/
En el siguiente párrafo quiero describir paso a paso cómo puedes ampliar el escenario aBPM generado con PDF.js.
Entorno/Supuestos del escenario:
Dentro del escenario aBPM mostrado existe otro DC que lee adjuntos de un sistema de gestión de documentos/sistema ABAP backend o sistema de terceros a través de WebServices. El WebService en nuestro escenario se ejecutará dentro del AEX del sistema PO. Este iFlow y el DC que ejecuta esta llamada al WebService no forman parte de este blog. Este caso es mencionable porque dentro de un proyecto típico para clientes, el documento PDF no es fijo ni forma parte de un componente desplegable o archivo web.
1. Implementar PDF.js a través de Web DC
1.1. Después de descargar el archivo zip del visor de PDF.js, extrae el contenido en tu sistema de archivos.
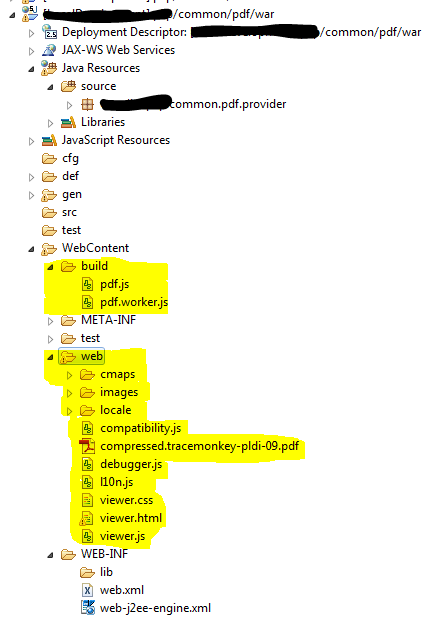
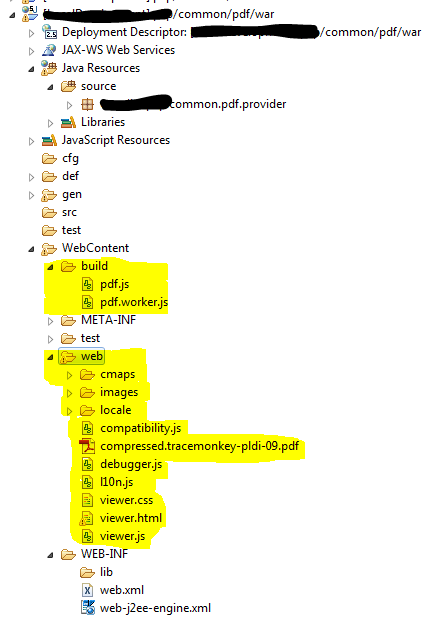
1.2. Luego copia la carpeta build y web en un nuevo Web DC. En mi caso common/pdf/war

1.3. Bajo la carpeta de origen, he creado un paquete que contiene una implementación de servlet de proveedor que carga adjuntos utilizando otro DC (ver entorno/supuestos del escenario arriba). En caso de que la lectura del adjunto haya sido exitosa, el servlet devolverá el contenido binario del documento. En caso de una excepción, el mensaje de error se devolverá en formato HTML.
En este blog quiero mostrarte cómo puedes resolver este problema ampliando un escenario aBPM con PDF.js, un visor de PDF basado en JavaScript de Mozilla.
En el siguiente enlace encontrarás más información sobre PDF.js. Aquí también puedes descargar el visor en sí:
https://mozilla.github.io/pdf.js/
En el siguiente párrafo quiero describir paso a paso cómo puedes ampliar el escenario aBPM generado con PDF.js.
Entorno/Supuestos del escenario:
Dentro del escenario aBPM mostrado existe otro DC que lee adjuntos de un sistema de gestión de documentos/sistema ABAP backend o sistema de terceros a través de WebServices. El WebService en nuestro escenario se ejecutará dentro del AEX del sistema PO. Este iFlow y el DC que ejecuta esta llamada al WebService no forman parte de este blog. Este caso es mencionable porque dentro de un proyecto típico para clientes, el documento PDF no es fijo ni forma parte de un componente desplegable o archivo web.
1. Implementar PDF.js a través de Web DC
1.1. Después de descargar el archivo zip del visor de PDF.js, extrae el contenido en tu sistema de archivos.
1.2. Luego copia la carpeta build y web en un nuevo Web DC. En mi caso common/pdf/war

1.3. Bajo la carpeta de origen, he creado un paquete que contiene una implementación de servlet de proveedor que carga adjuntos utilizando otro DC (ver entorno/supuestos del escenario arriba). En caso de que la lectura del adjunto haya sido exitosa, el servlet devolverá el contenido binario del documento. En caso de una excepción, el mensaje de error se devolverá en formato HTML.
package <vendor>.common.pdf.provider;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Map;
import javax.ejb.EJB;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http
 Pedro Pascal
Se unió el 07/03/2018
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?

