
Aprende en Comunidad
Avalados por :





Como criar um aplicativo personalizado na SAP Cloud Platform (SCP) WEB IDE de forma simples
- Creado 01/03/2024
- Modificado 01/03/2024
- 30 Vistas
0
Cargando...
**** leia a versão em espanhol abaixo ****
Recentemente, me juntei a uma nova equipe e estava explicando diferentes formas de criar protótipos de UI5 (com sorte, eventualmente, aplicações reais; utilizando build , o banco de trabalho web local <host>:<port>/sap/web/ide/editor e agora através da Plataforma SAP na Nuvem ) baseado em experiências anteriores. Neste blog, eu queria mostrar alguns passos para criar um aplicativo personalizado a partir da SAP Cloud Platform (SCP) WEB IDE . O mesmo blog pode ser encontrado em espanhol
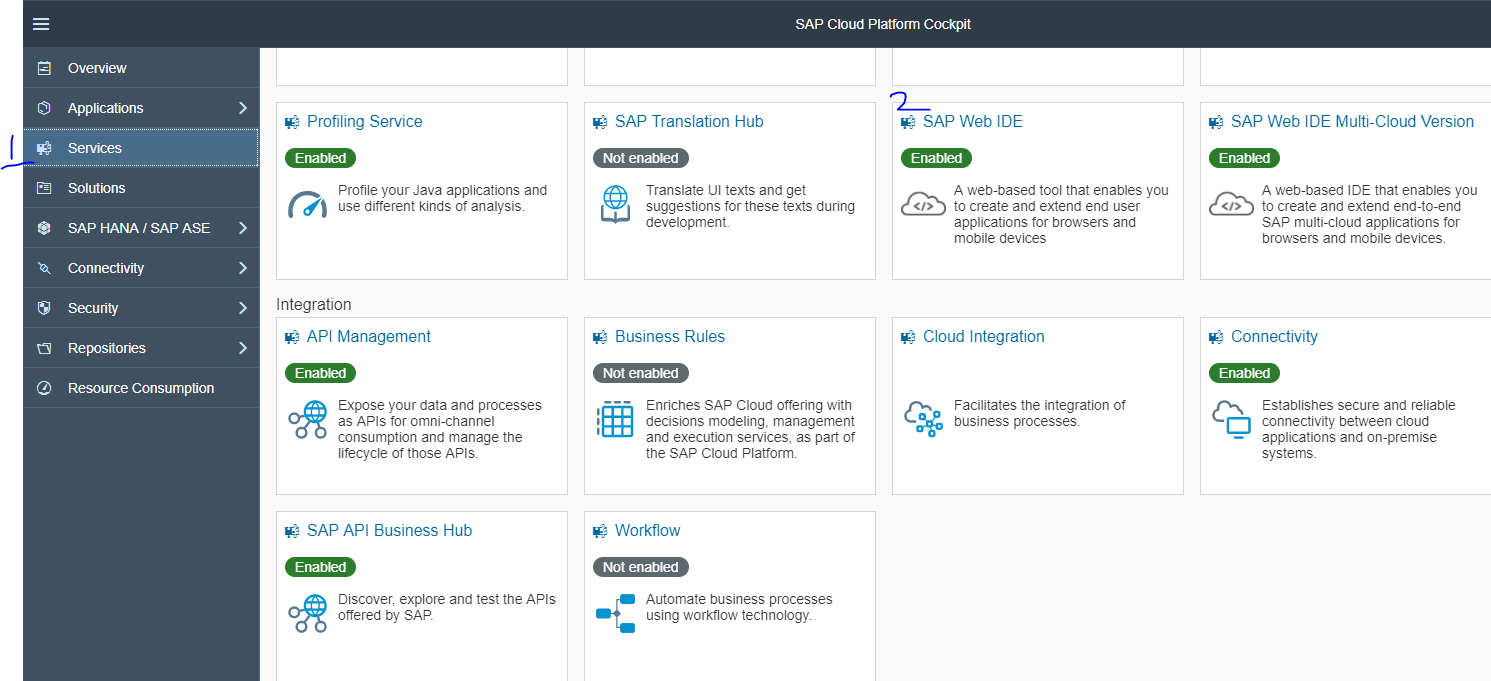
A SCP oferece vários serviços . O que vou escrever hoje é sobre o WEB IDE . Alguns desses serviços estão disponíveis para uso, mas desativados por padrão. O primeiro passo é garantir que este serviço, SAP WEB IDE, esteja habilitado.
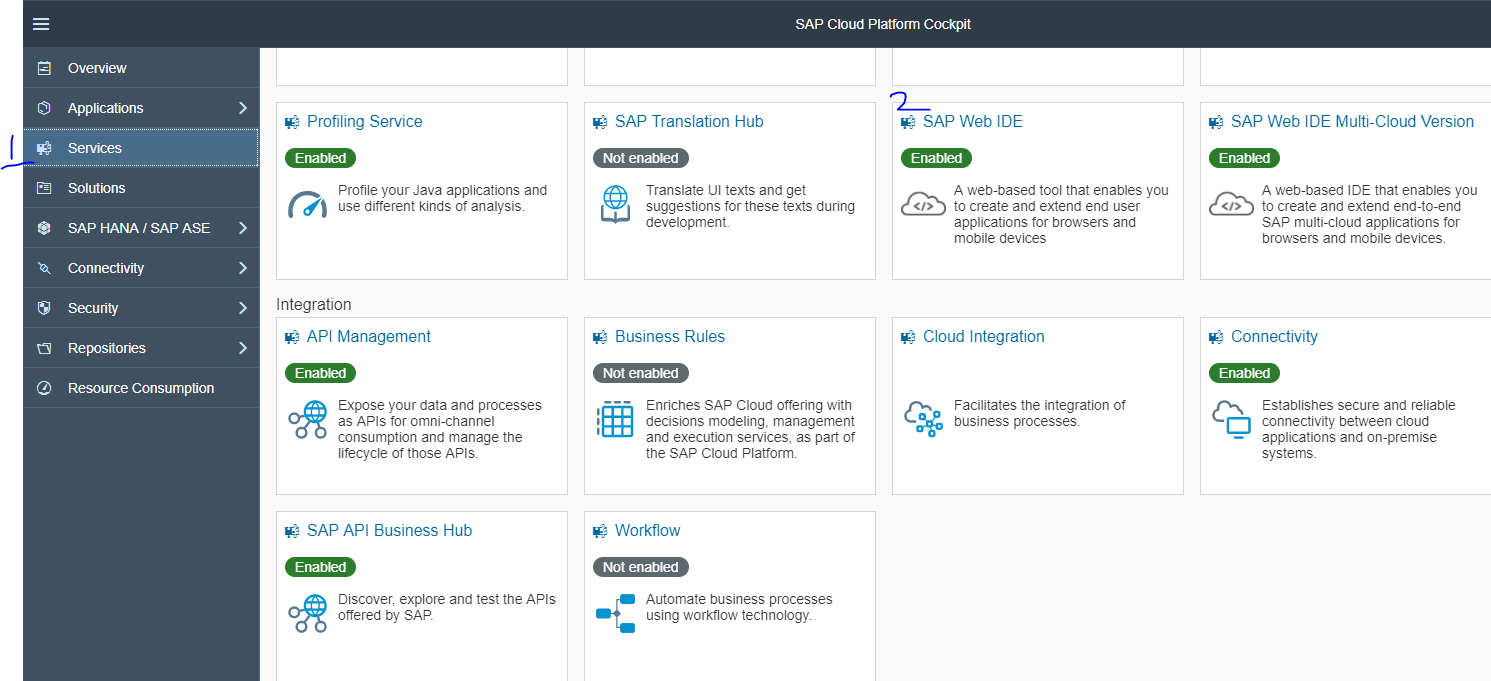
Depois de fazer login na SCP, procure no painel de navegação à esquerda e selecione Serviços . Em seguida, encontre o SAP WEB IDE, entre outros, e selecione-o.

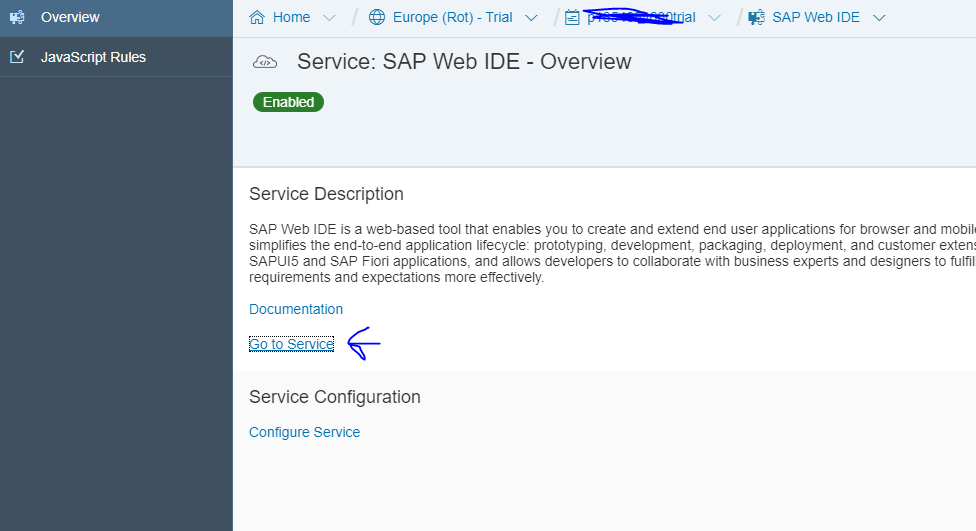
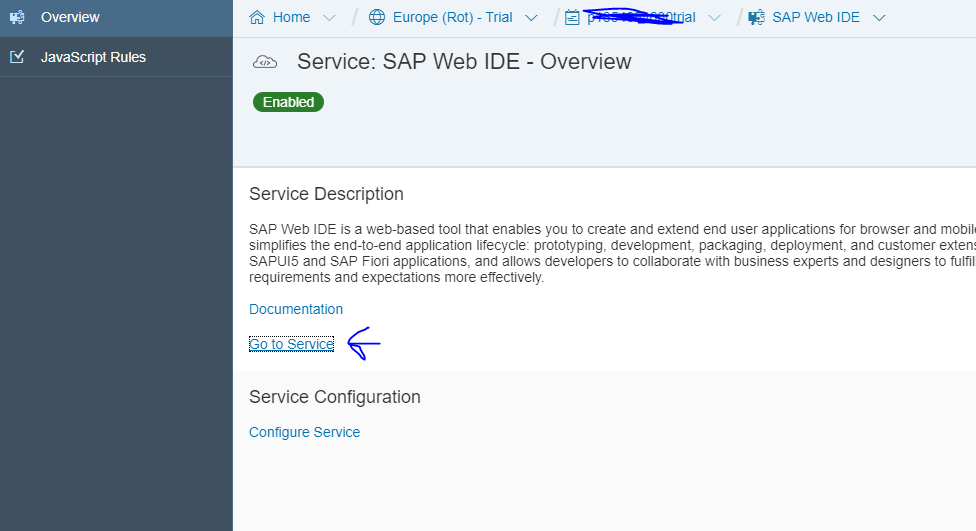
Pode ser necessário esperar alguns minutos se não estiver habilitado e acabou de ativá-lo; você verá que seu estado muda para verde. Uma vez habilitado, clique no link Ir para o Serviço .

Existem várias maneiras de criar um aplicativo UI5, ou mais formalmente conhecido como um aplicativo Fiori (seja personalizado ou uma extensão). No meu exemplo, mostrarei como começar e ajudá-lo a criar um aplicativo simples.
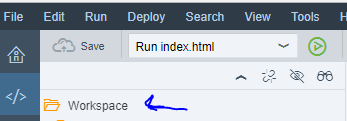
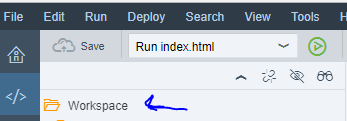
Quando você entra pela primeira vez no WEB IDE, você terá uma pasta de Espaço de Trabalho como ponto de partida. Você pode clicar com o botão direito sobre ela, então Novo à Projeto à de Modelo (outras opções são: para implantar, para criar um aplicativo móvel Fiori, uma extensão, Git (clonar repositório), etc.)

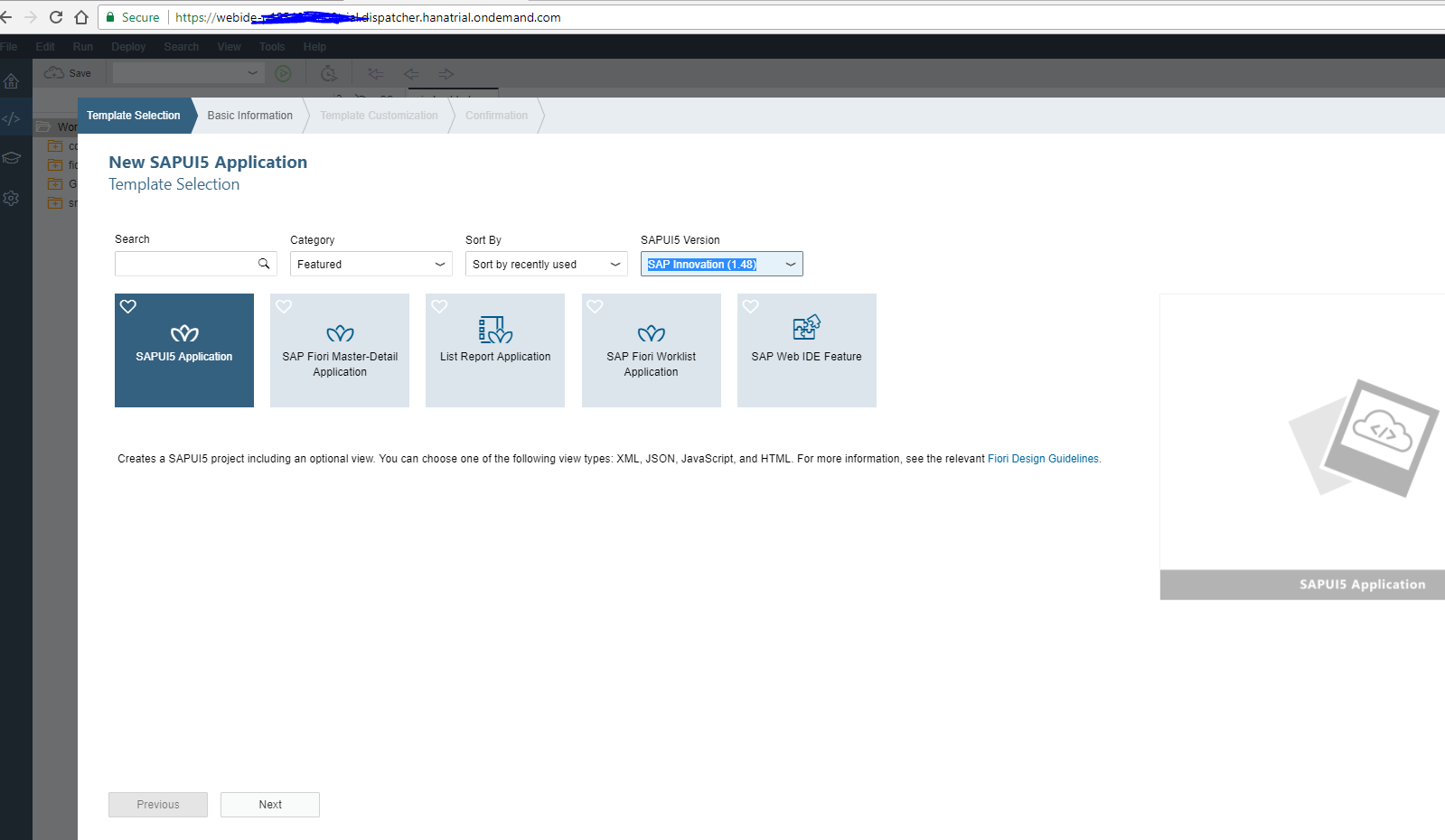
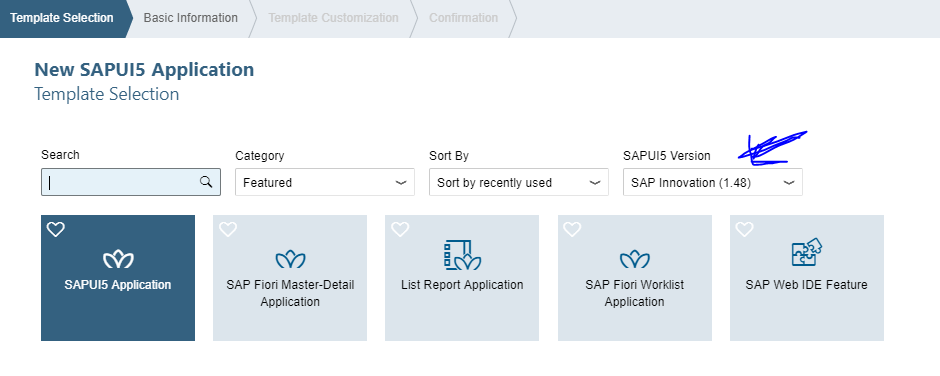
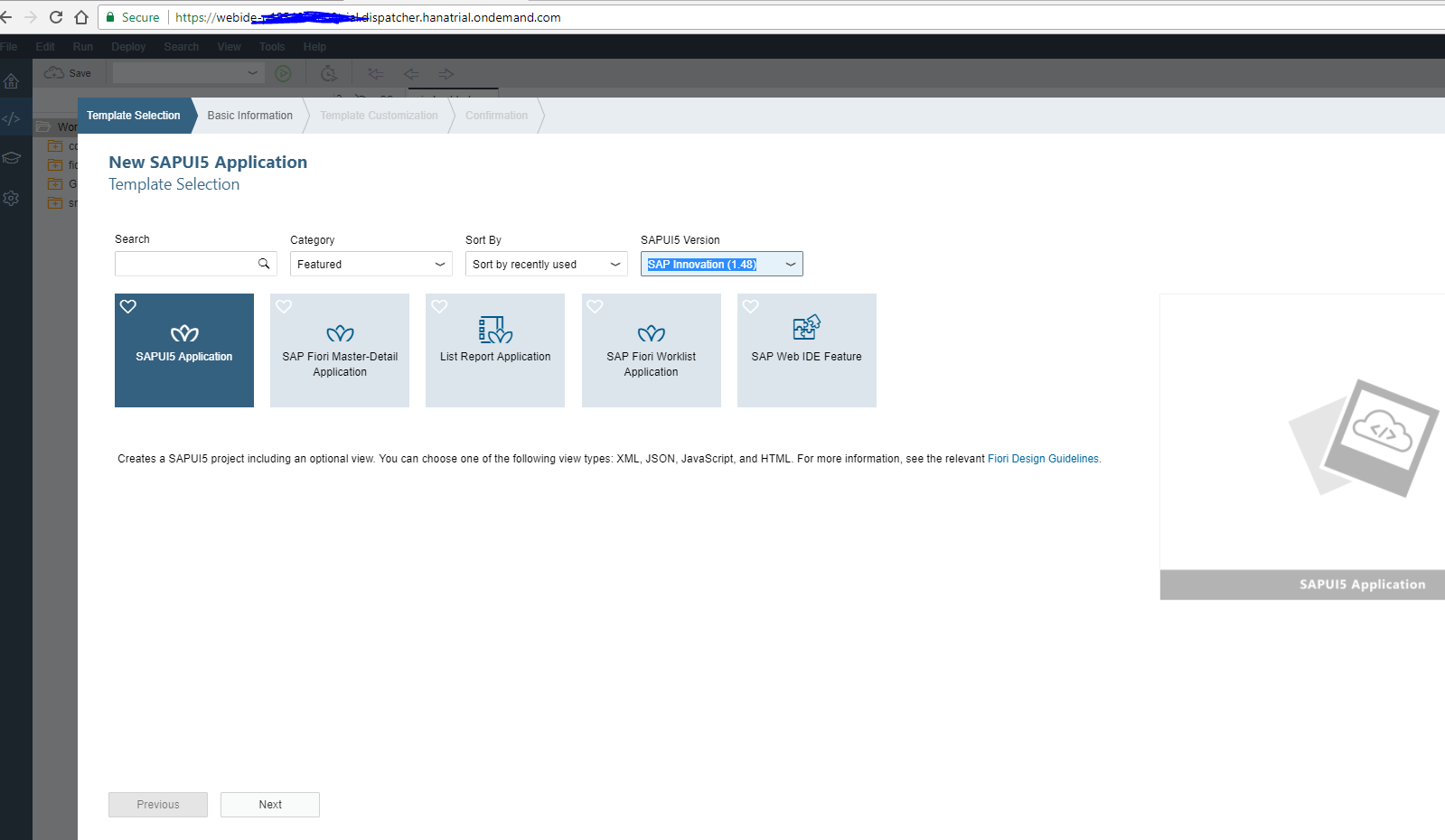
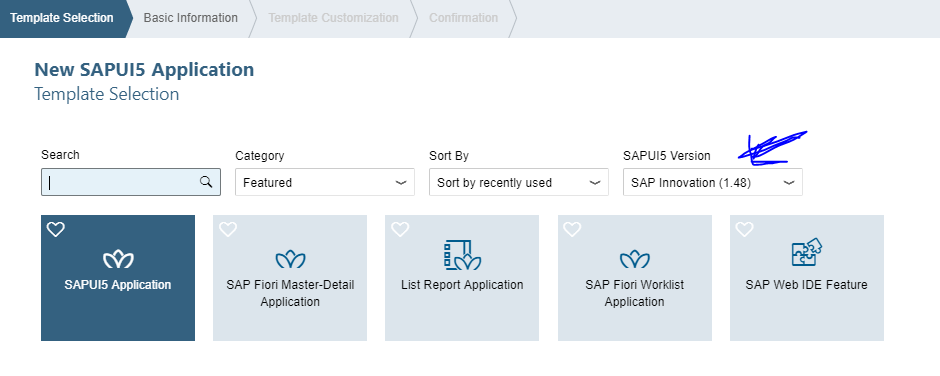
Siga os passos no assistente. * uma coisa que notei aqui é que uma das opções que me foi dada é usar a versão 1.48 (hoje é 30/8/17), no entanto, a versão 1.48 ainda não está disponível no sapui5, está disponível no openui5, então me pergunto como isso vai terminar (se eu tiver a sua atenção, continue lendo)

O bom de usar um modelo é que você pode ver como seu aplicativo poderia parecer uma vez que você esteja quase terminado com ele. Afinal, um modelo é apenas isso (alguém já criou algo e você está usando o código base para sua implementação/colocando seu toque). Abaixo eu mostro um dos modelos disponíveis

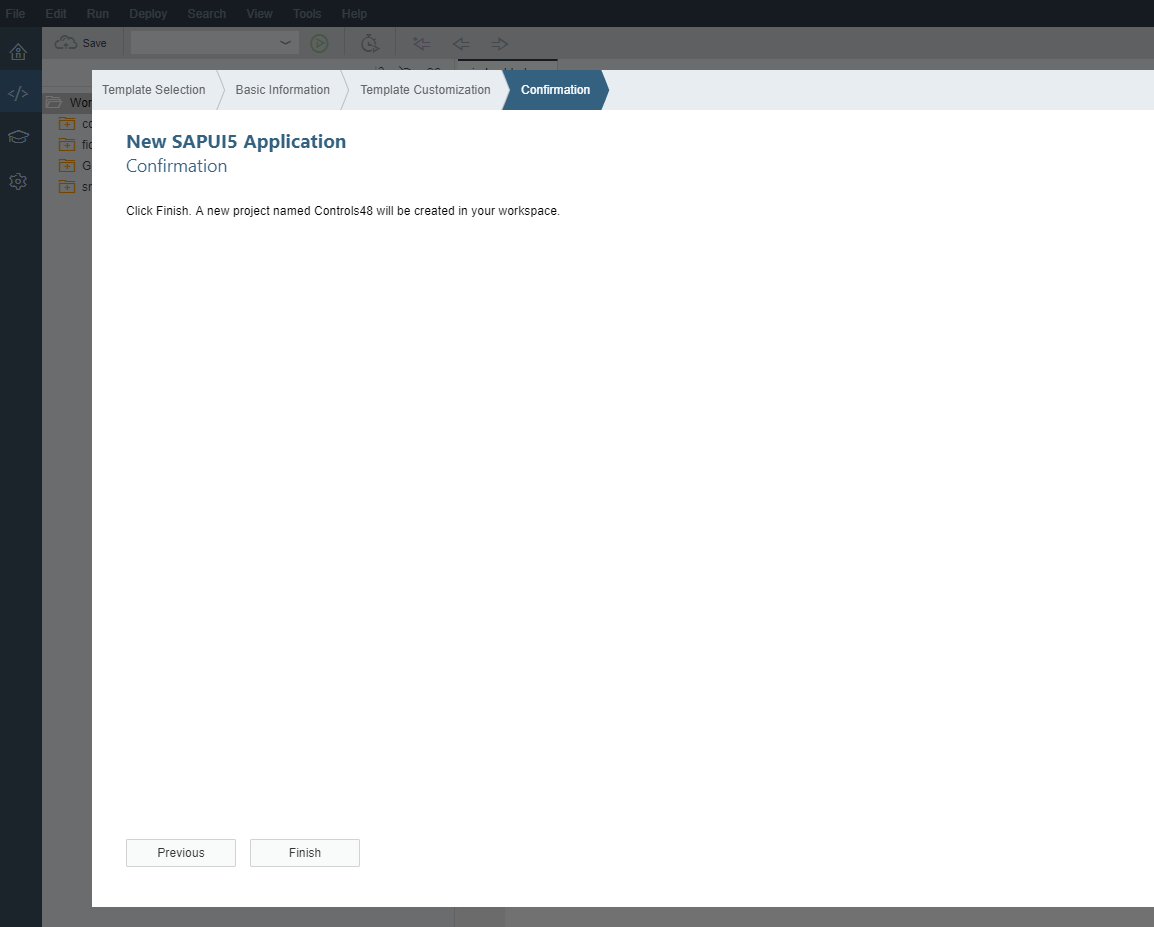
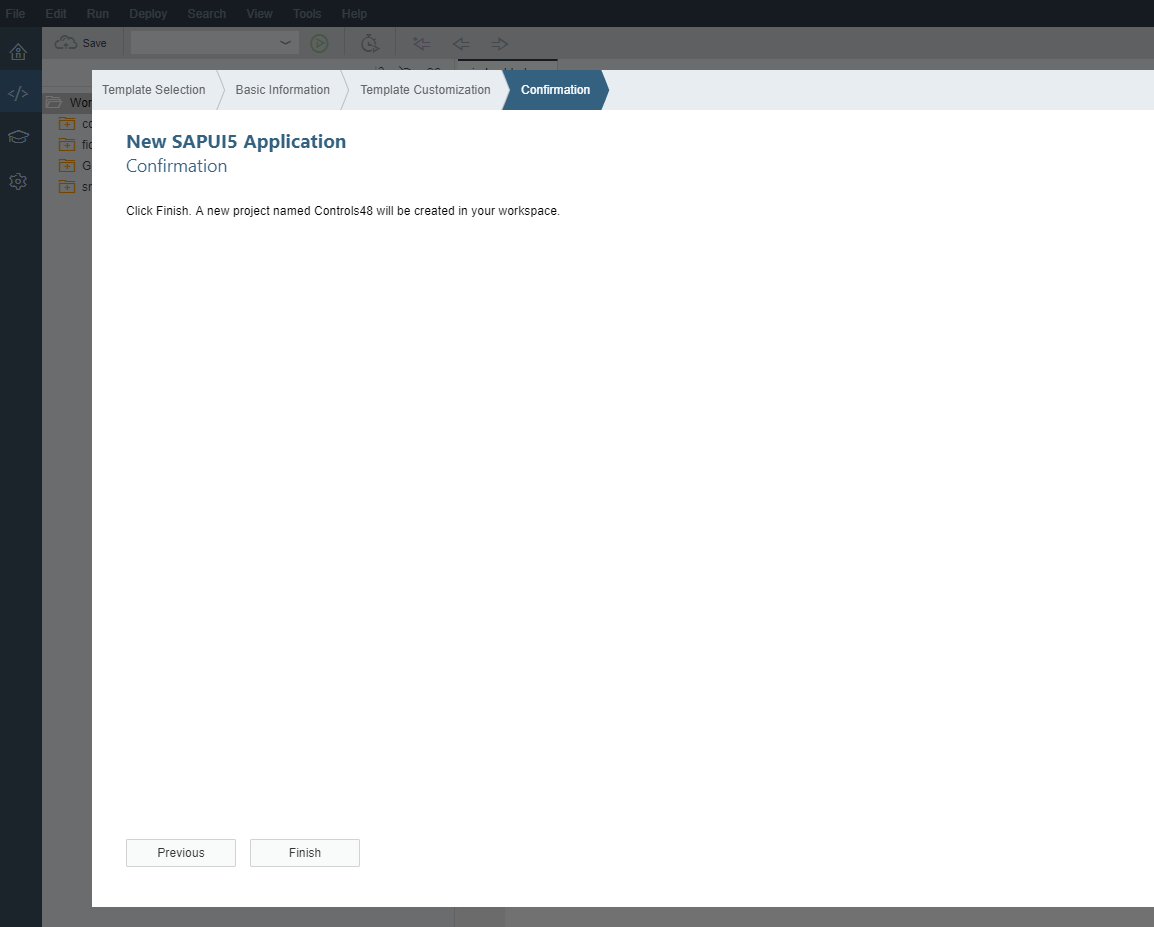
Uma vez que você selecionar o tipo de modelo, siga os passos do assistente:
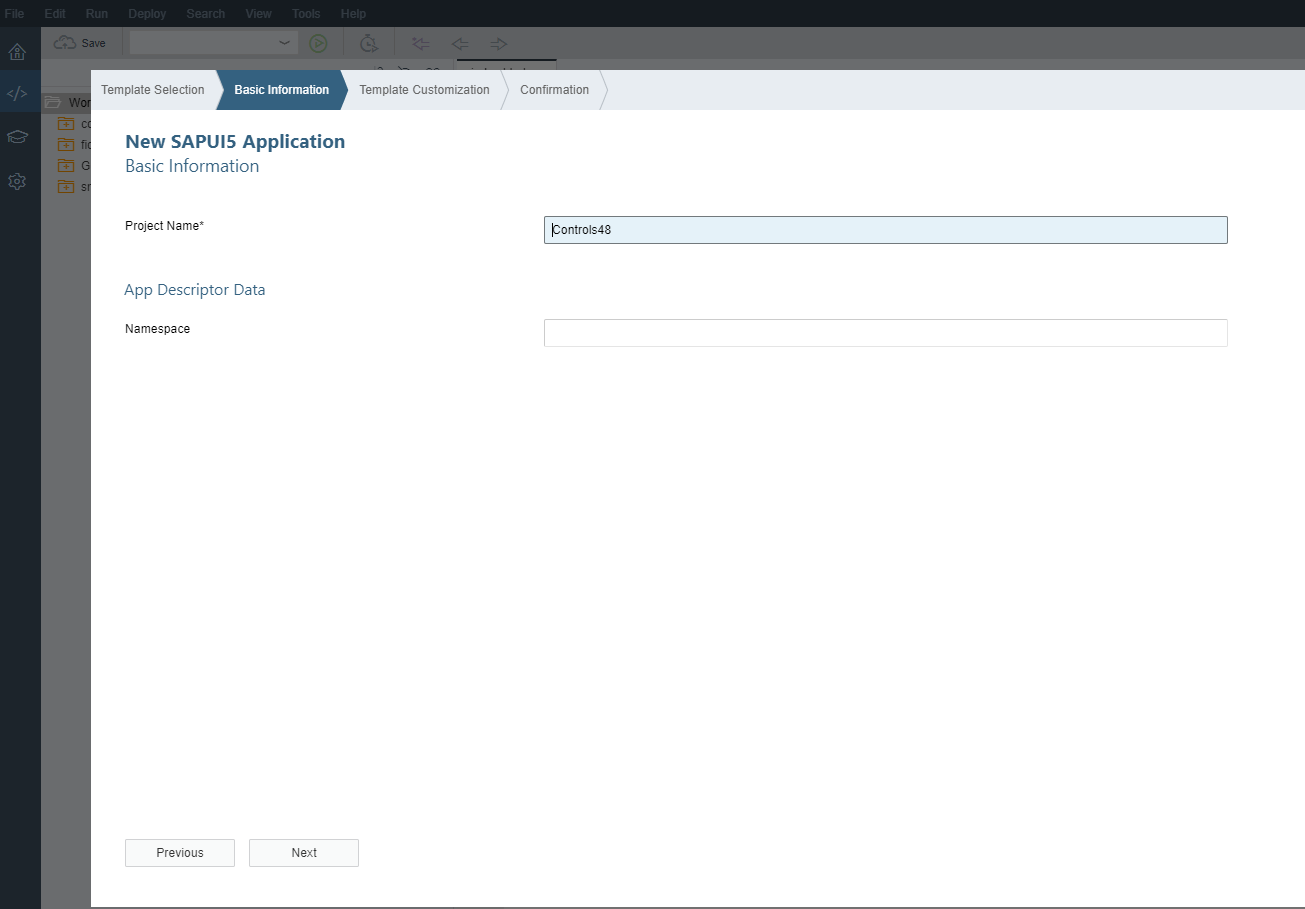
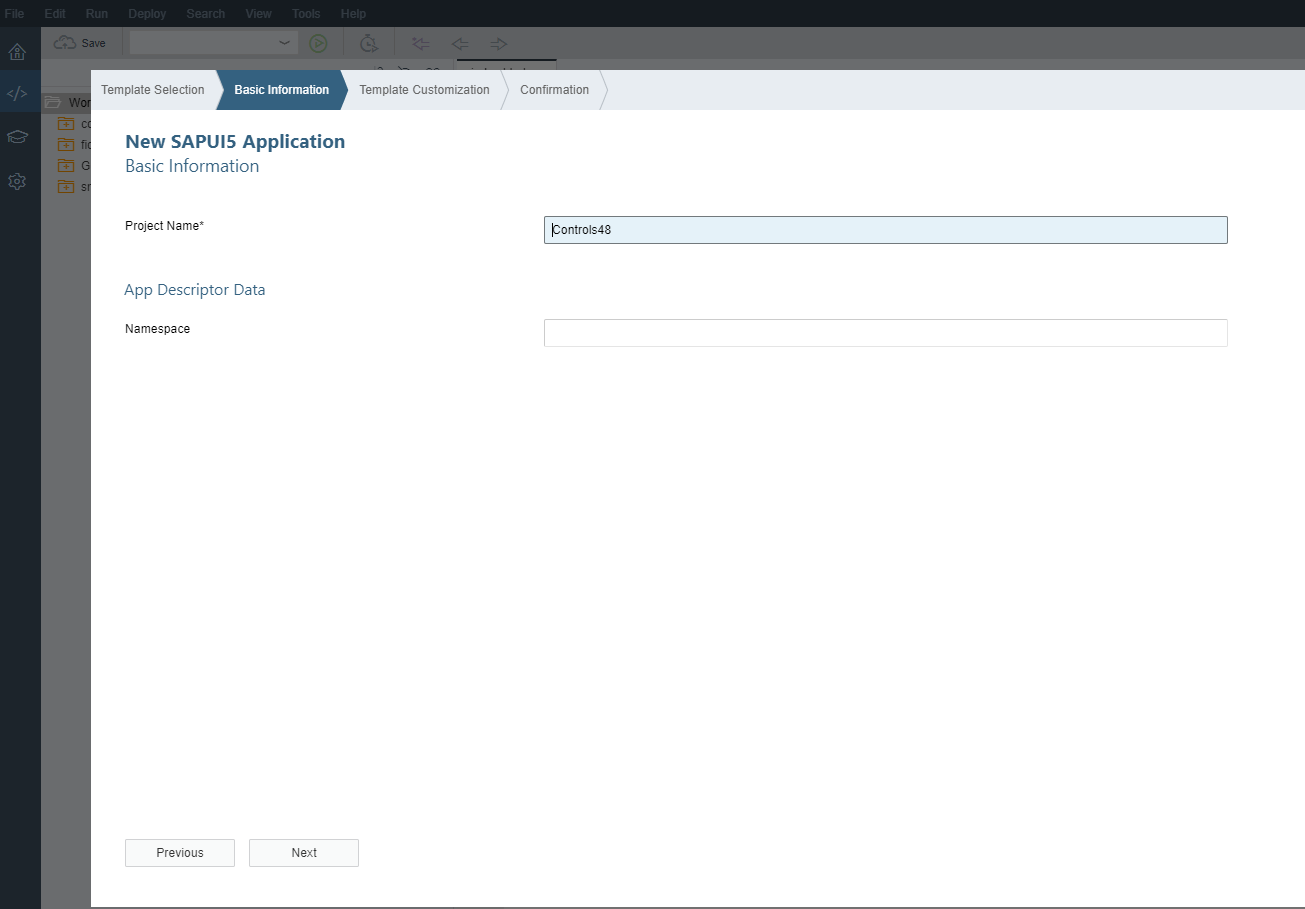
Dê um nome, e opcionalmente um espaço de nomes

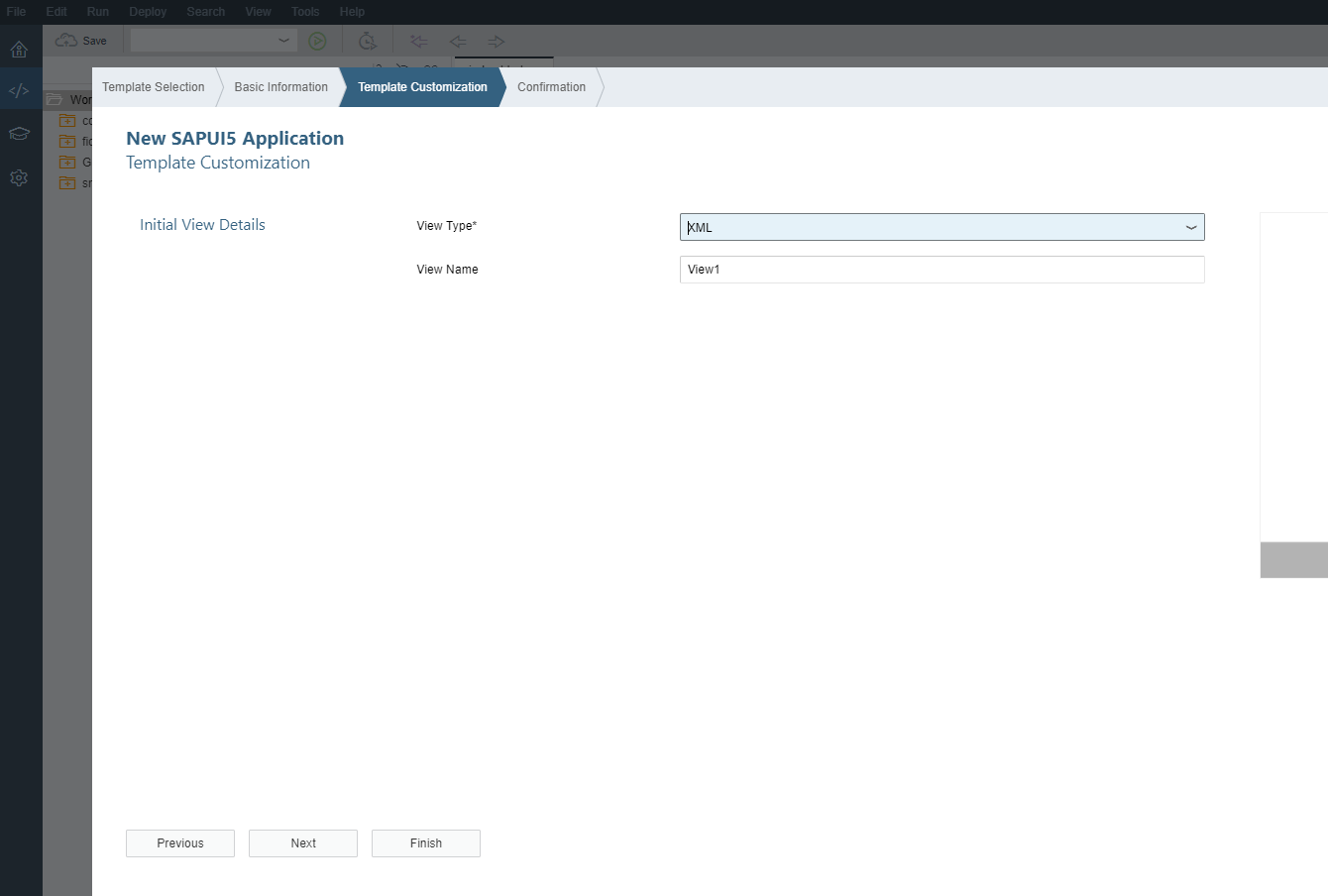
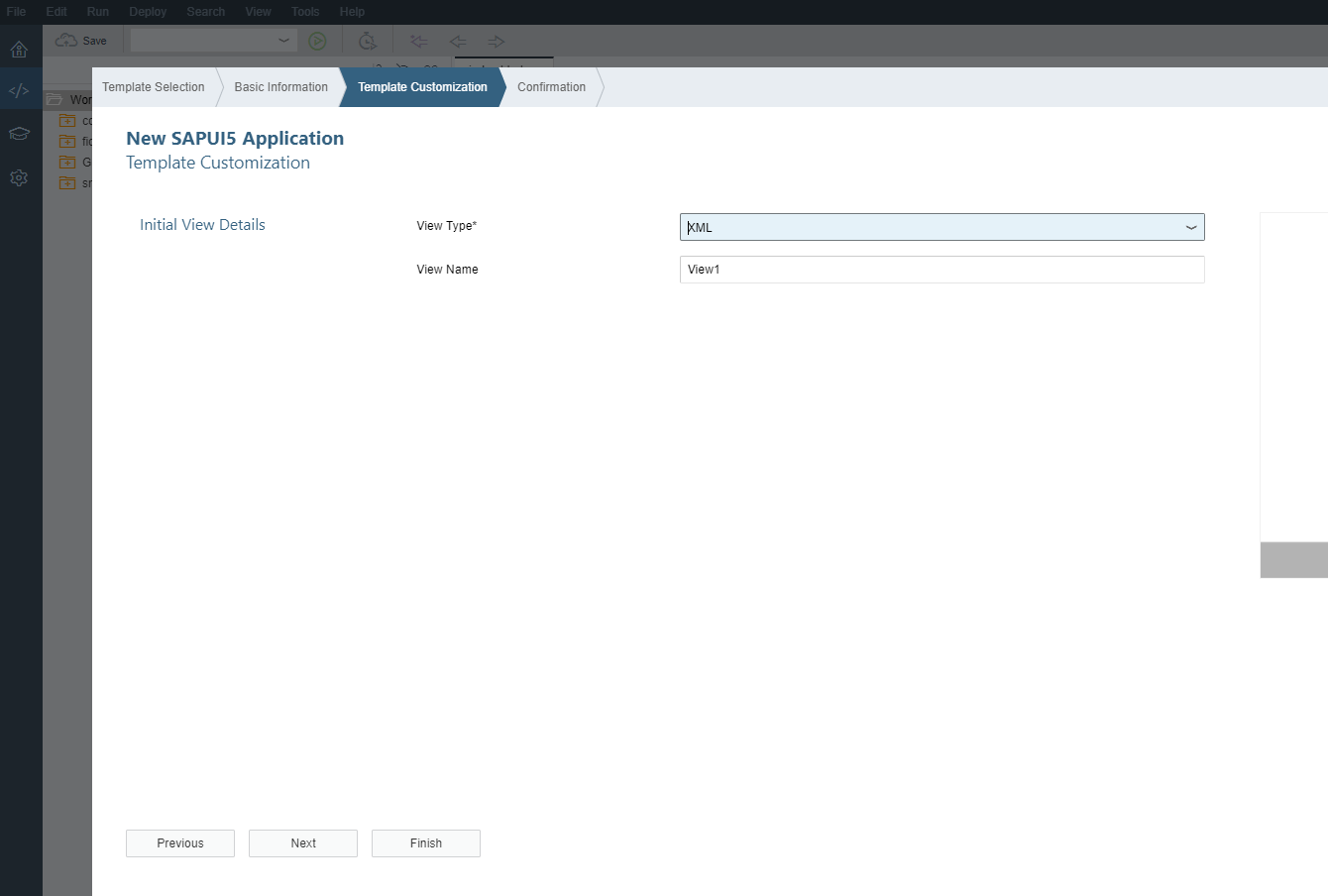
Você também pode nomear sua visualização inicial (Vista1 abaixo)


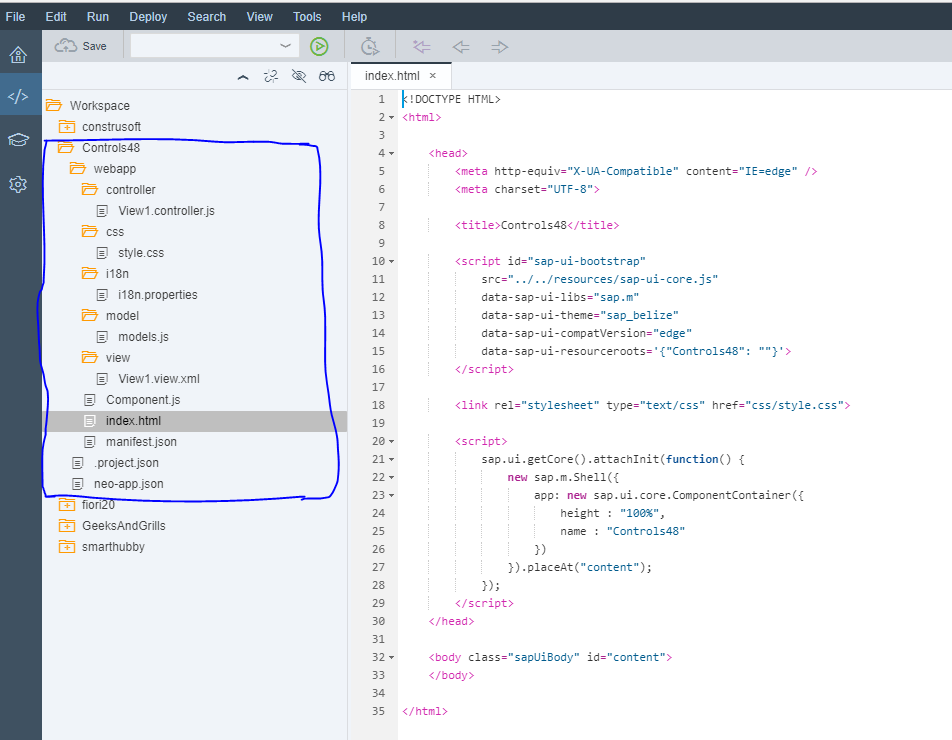
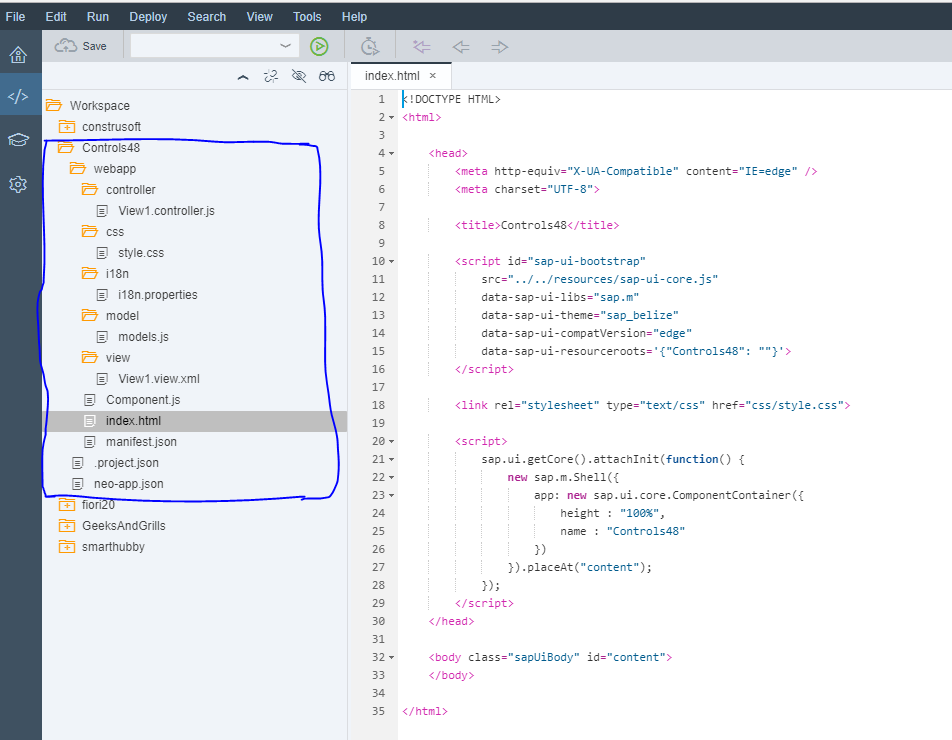
Uma vez concluído o assistente, você deve obter o código do modelo do projeto em seu Espaço de Trabalho do WEB IDE, como mostrado abaixo

*** no entanto... Note que a versão do ui5 não correspondia ao que eu tinha selecionado originalmente ***

E o que estava mostrando no meu arquivo manifest.json (1.40.12)
Recentemente, me juntei a uma nova equipe e estava explicando diferentes formas de criar protótipos de UI5 (com sorte, eventualmente, aplicações reais; utilizando build , o banco de trabalho web local <host>:<port>/sap/web/ide/editor e agora através da Plataforma SAP na Nuvem ) baseado em experiências anteriores. Neste blog, eu queria mostrar alguns passos para criar um aplicativo personalizado a partir da SAP Cloud Platform (SCP) WEB IDE . O mesmo blog pode ser encontrado em espanhol
A SCP oferece vários serviços . O que vou escrever hoje é sobre o WEB IDE . Alguns desses serviços estão disponíveis para uso, mas desativados por padrão. O primeiro passo é garantir que este serviço, SAP WEB IDE, esteja habilitado.
Depois de fazer login na SCP, procure no painel de navegação à esquerda e selecione Serviços . Em seguida, encontre o SAP WEB IDE, entre outros, e selecione-o.

Pode ser necessário esperar alguns minutos se não estiver habilitado e acabou de ativá-lo; você verá que seu estado muda para verde. Uma vez habilitado, clique no link Ir para o Serviço .

Existem várias maneiras de criar um aplicativo UI5, ou mais formalmente conhecido como um aplicativo Fiori (seja personalizado ou uma extensão). No meu exemplo, mostrarei como começar e ajudá-lo a criar um aplicativo simples.
Quando você entra pela primeira vez no WEB IDE, você terá uma pasta de Espaço de Trabalho como ponto de partida. Você pode clicar com o botão direito sobre ela, então Novo à Projeto à de Modelo (outras opções são: para implantar, para criar um aplicativo móvel Fiori, uma extensão, Git (clonar repositório), etc.)

Siga os passos no assistente. * uma coisa que notei aqui é que uma das opções que me foi dada é usar a versão 1.48 (hoje é 30/8/17), no entanto, a versão 1.48 ainda não está disponível no sapui5, está disponível no openui5, então me pergunto como isso vai terminar (se eu tiver a sua atenção, continue lendo)

O bom de usar um modelo é que você pode ver como seu aplicativo poderia parecer uma vez que você esteja quase terminado com ele. Afinal, um modelo é apenas isso (alguém já criou algo e você está usando o código base para sua implementação/colocando seu toque). Abaixo eu mostro um dos modelos disponíveis

Uma vez que você selecionar o tipo de modelo, siga os passos do assistente:
Dê um nome, e opcionalmente um espaço de nomes

Você também pode nomear sua visualização inicial (Vista1 abaixo)


Uma vez concluído o assistente, você deve obter o código do modelo do projeto em seu Espaço de Trabalho do WEB IDE, como mostrado abaixo

*** no entanto... Note que a versão do ui5 não correspondia ao que eu tinha selecionado originalmente ***

E o que estava mostrando no meu arquivo manifest.json (1.40.12)
Pedro Pascal
Se unió el 07/03/2018
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
contacto@primeinstitute.com
(+51) 1641 9379
(+57) 1489 6964
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute

