
Aprende en Comunidad
Avalados por :





¡Acceso SAP S/4HANA desde $100!
Acceso a SAPCómo crear una aplicación personalizada en SAP Cloud Platform (SCP) WEB IDE de forma sencilla
- Creado 01/03/2024
- Modificado 01/03/2024
- 82 Vistas
0
Cargando...
**** lee la versión en español abajo ****
Recientemente, me uní a un nuevo equipo y estaba explicando diferentes formas de crear prototipos de UI5 (con suerte, eventualmente, aplicaciones reales; utilizando build , el banco de trabajo web local <host>:<port>/sap/web/ide/editor y ahora a través de la Plataforma SAP en la Nube ) basado en experiencias previas. En este blog, quería mostrar algunos pasos para crear una aplicación personalizada desde el SAP Cloud Platform (SCP) WEB IDE . El mismo blog se puede encontrar en español
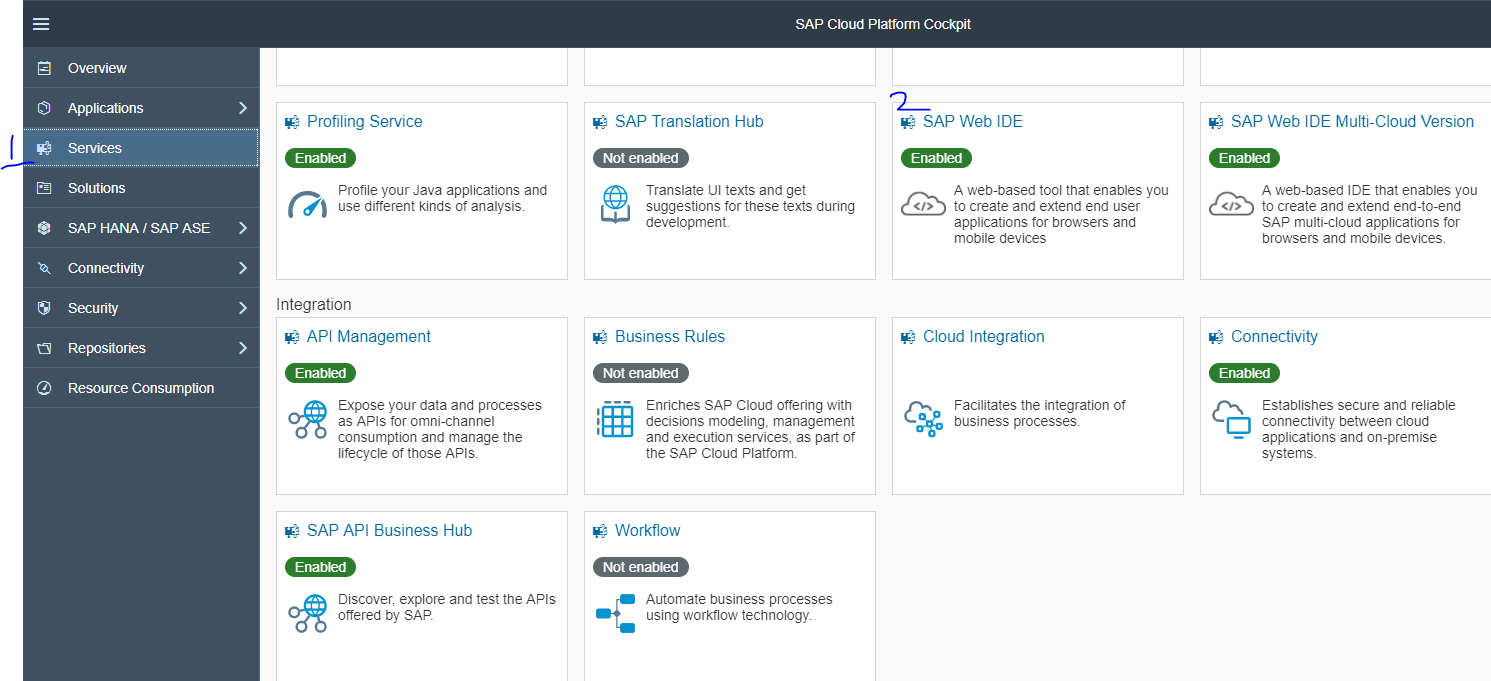
La SCP ofrece varios servicios . El que voy a escribir hoy es sobre el WEB IDE . Algunos de estos servicios están disponibles para usar pero desactivados por defecto. El primer paso es asegurarse de que este servicio, SAP WEB IDE, esté habilitado.
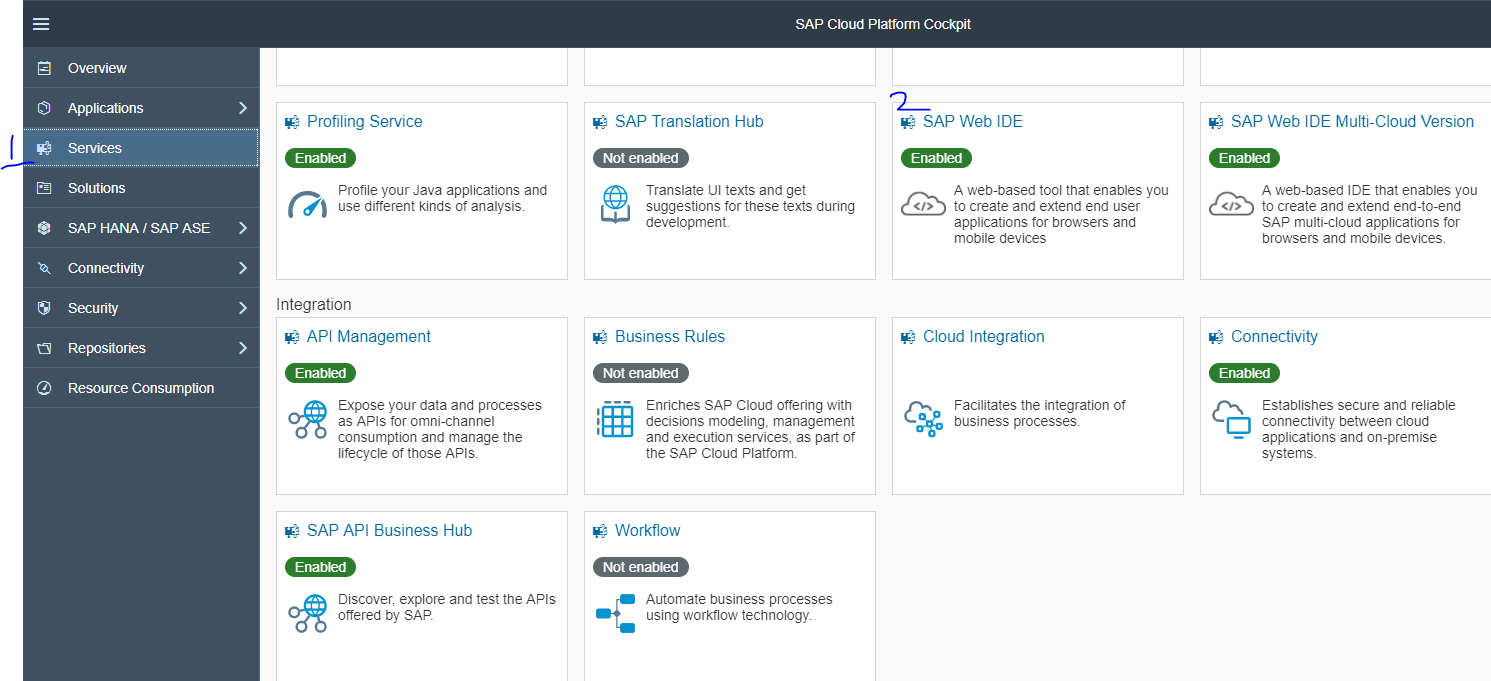
Una vez que inicies sesión en la SCP, busca en el panel de navegación izquierdo y selecciona Servicios . Luego, encuentra SAP WEB IDE, entre otros, y selecciónalo.

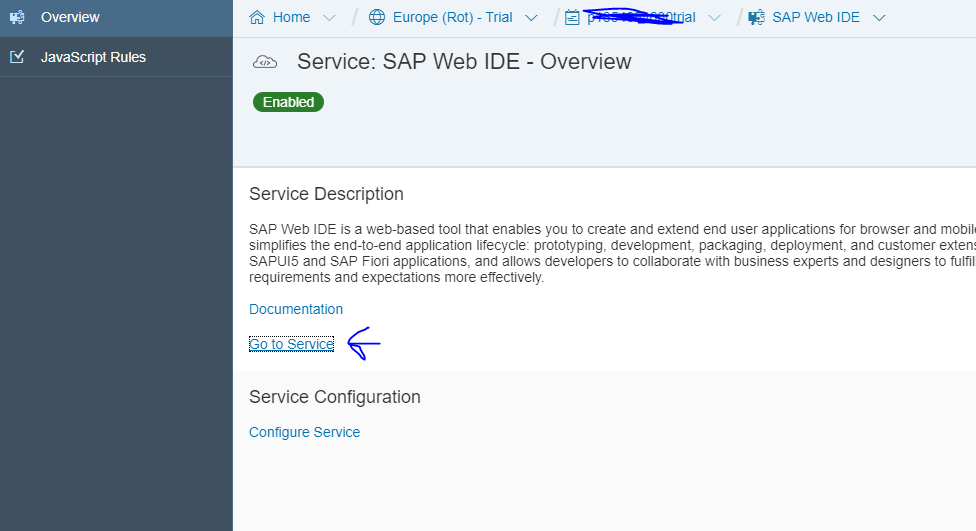
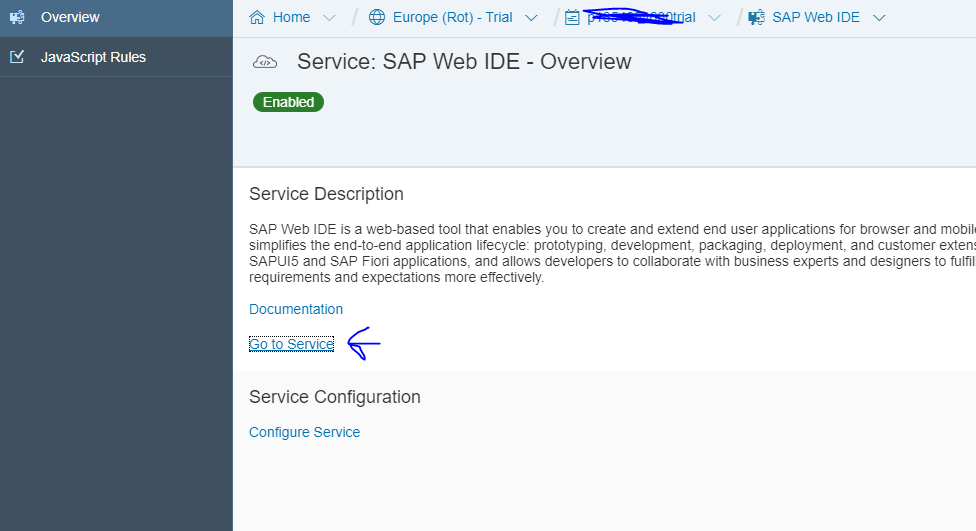
Puede que necesites esperar unos minutos si no estaba habilitado y acabas de activarlo; verás que su estado cambia a verde. Una vez habilitado, haz clic en el enlace Ir al Servicio .

Hay varias formas de crear una aplicación UI5, o más formalmente conocida como una aplicación Fiori (ya sea personalizada o una extensión). En mi ejemplo, mostraré cómo empezar y ayudarte a crear una aplicación sencilla.
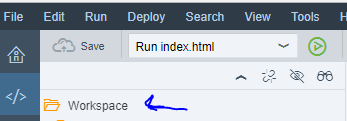
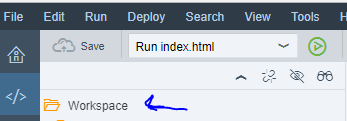
Cuando entras por primera vez al WEB IDE, tendrás una carpeta de Espacio de Trabajo como punto de partida. Puedes hacer clic derecho en ella, luego Nuevo à Proyecto à desde Plantilla (otras opciones son: para implementar, para crear un complemento móvil Fiori, una extensión, Git (clonar repositorio), etc.)

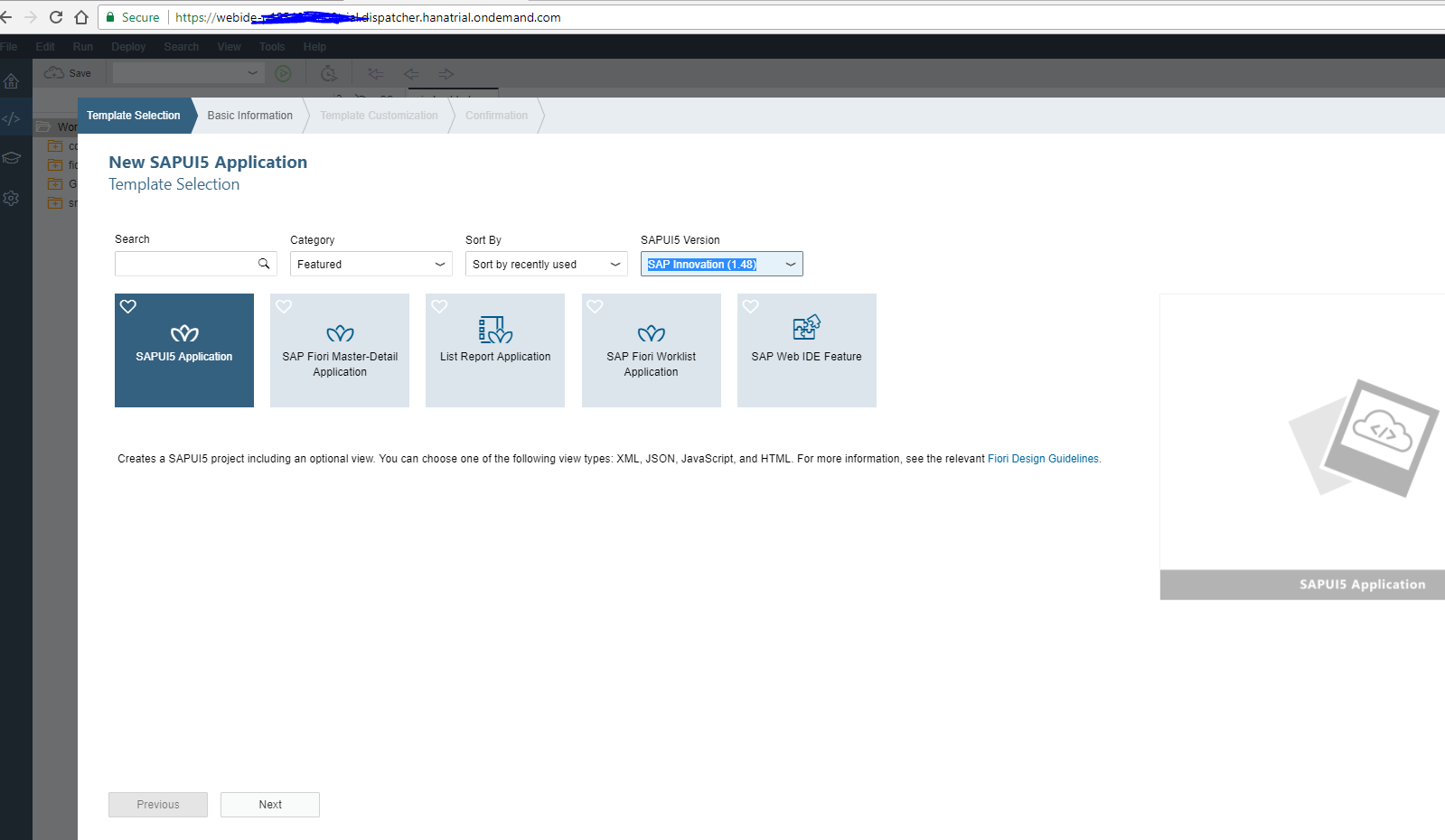
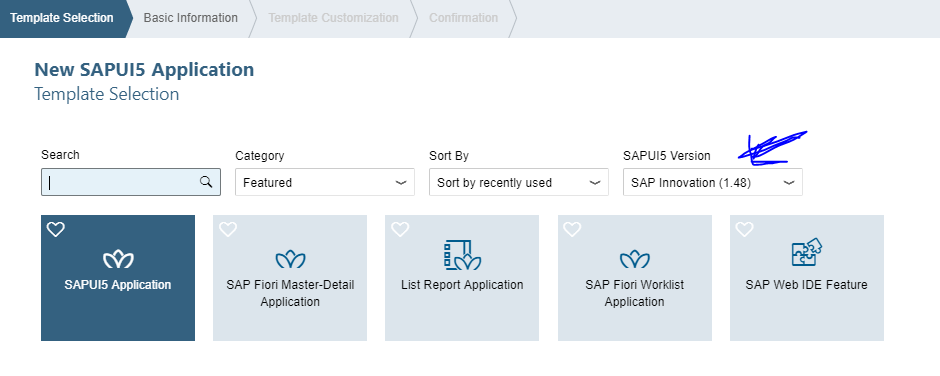
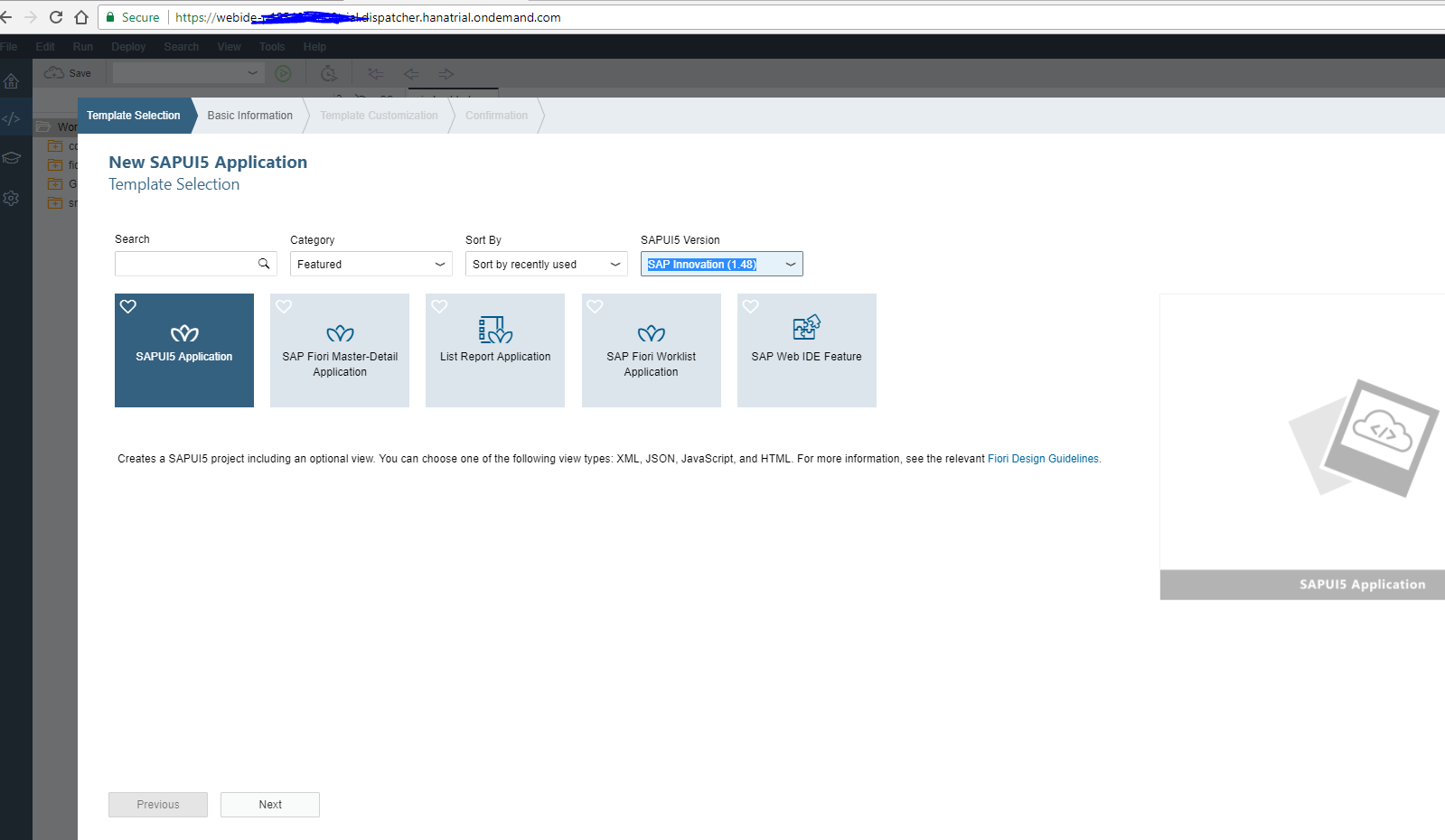
Sigue los pasos en el asistente. * una cosa que noté aquí es que una de las opciones que se me dio es usar la versión 1.48 (hoy es 30/8/17), sin embargo, la versión 1.48 aún no está disponible en sapui5, está disponible en openui5, así que me pregunto cómo terminará esto (si tengo tu atención, sigue leyendo)

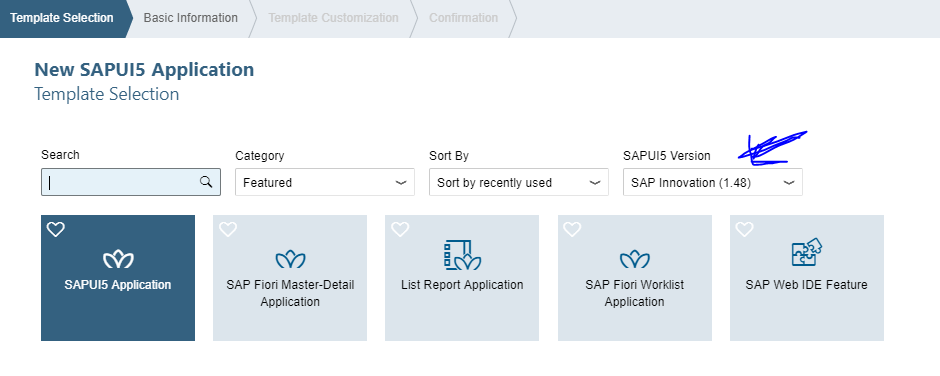
Lo bueno de usar una plantilla es que puedes ver cómo podría verse tu aplicación una vez que estés casi terminado con ella. Después de todo, una plantilla es solo eso (alguien más ya creó algo y estás usando el código base para tu implementación/ponerle tu toque). A continuación muestro una de las plantillas disponibles

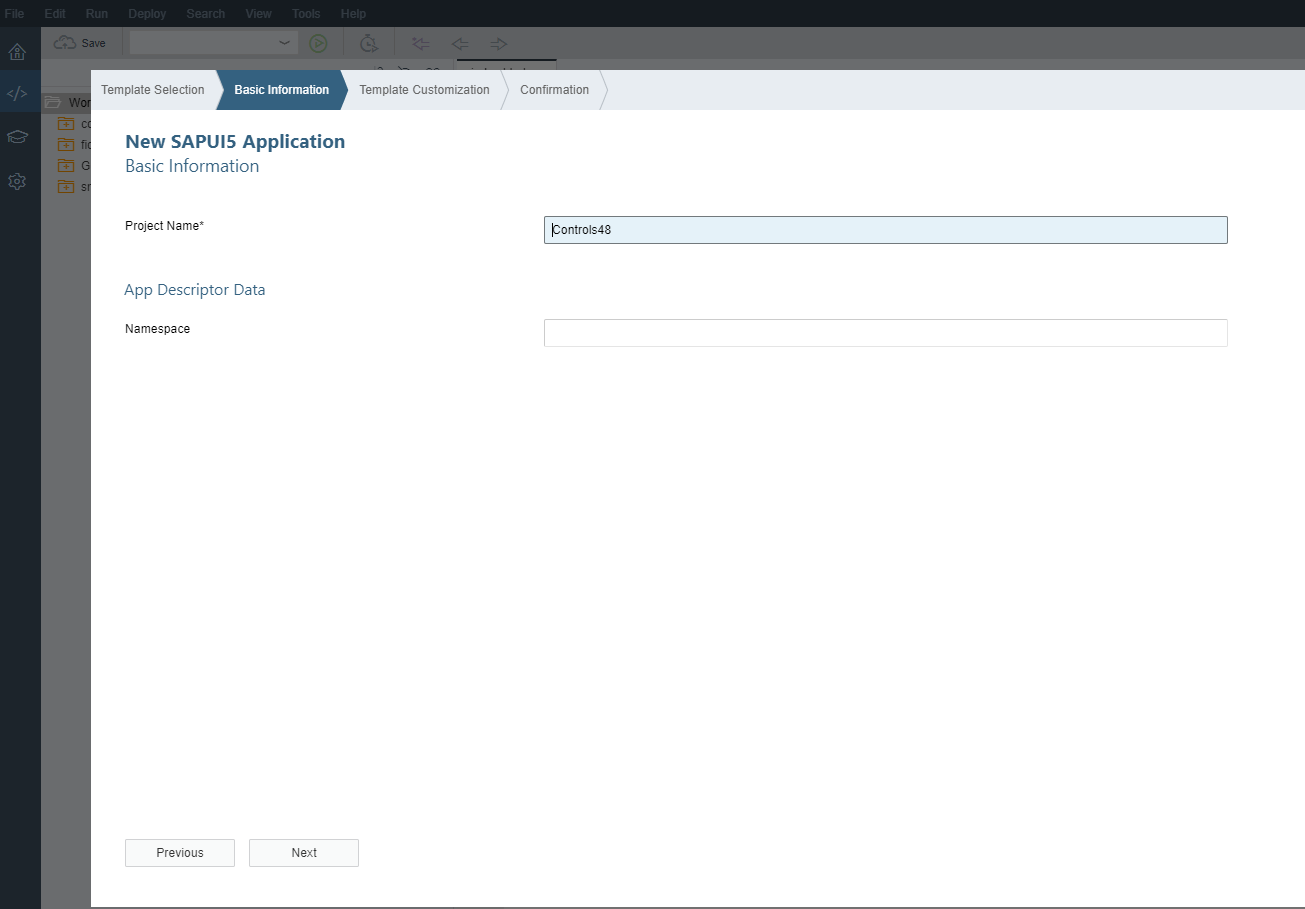
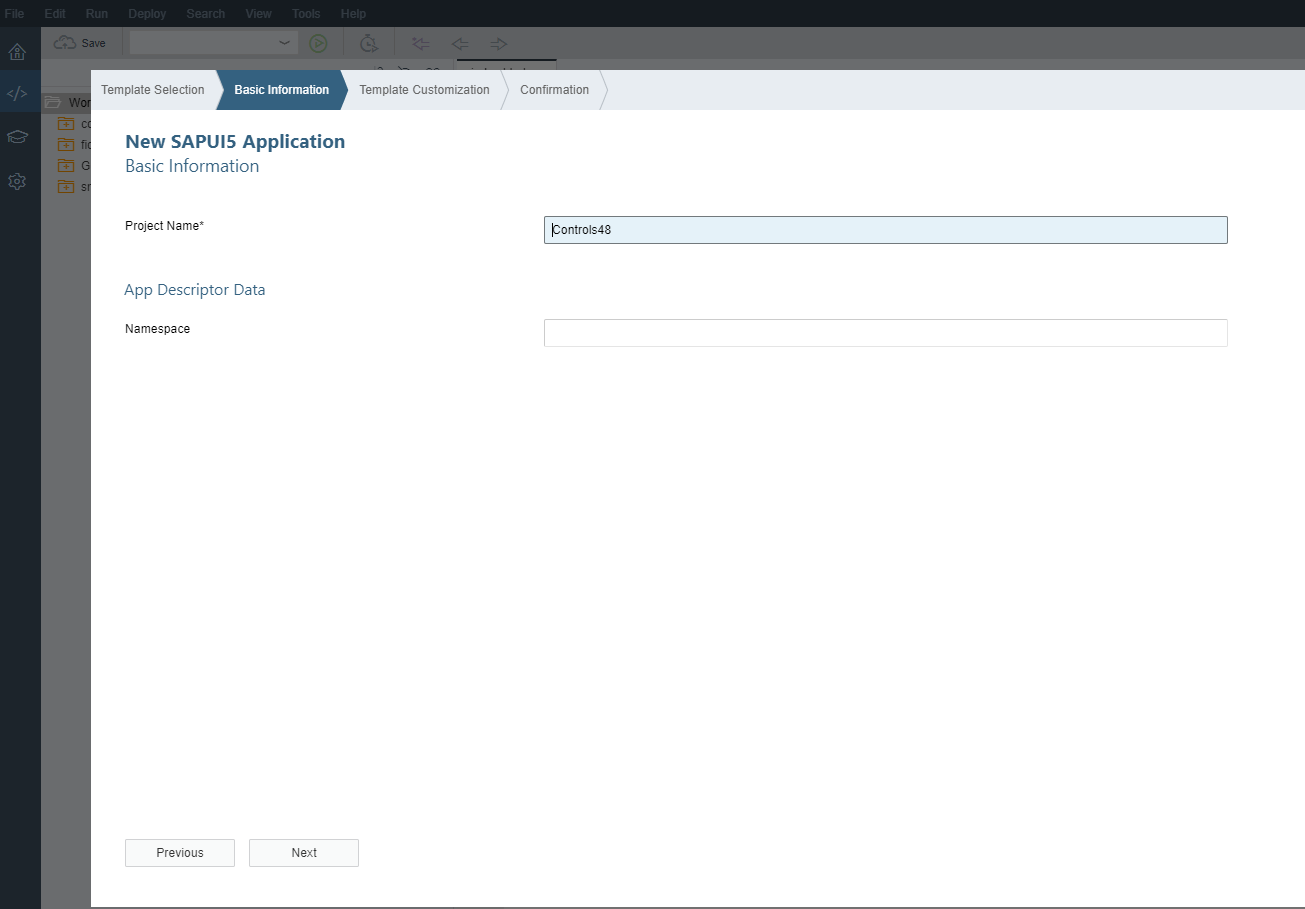
Una vez que selecciones el tipo de plantilla, sigue los pasos del asistente:
Dale un nombre, y opcionalmente un espacio de nombres

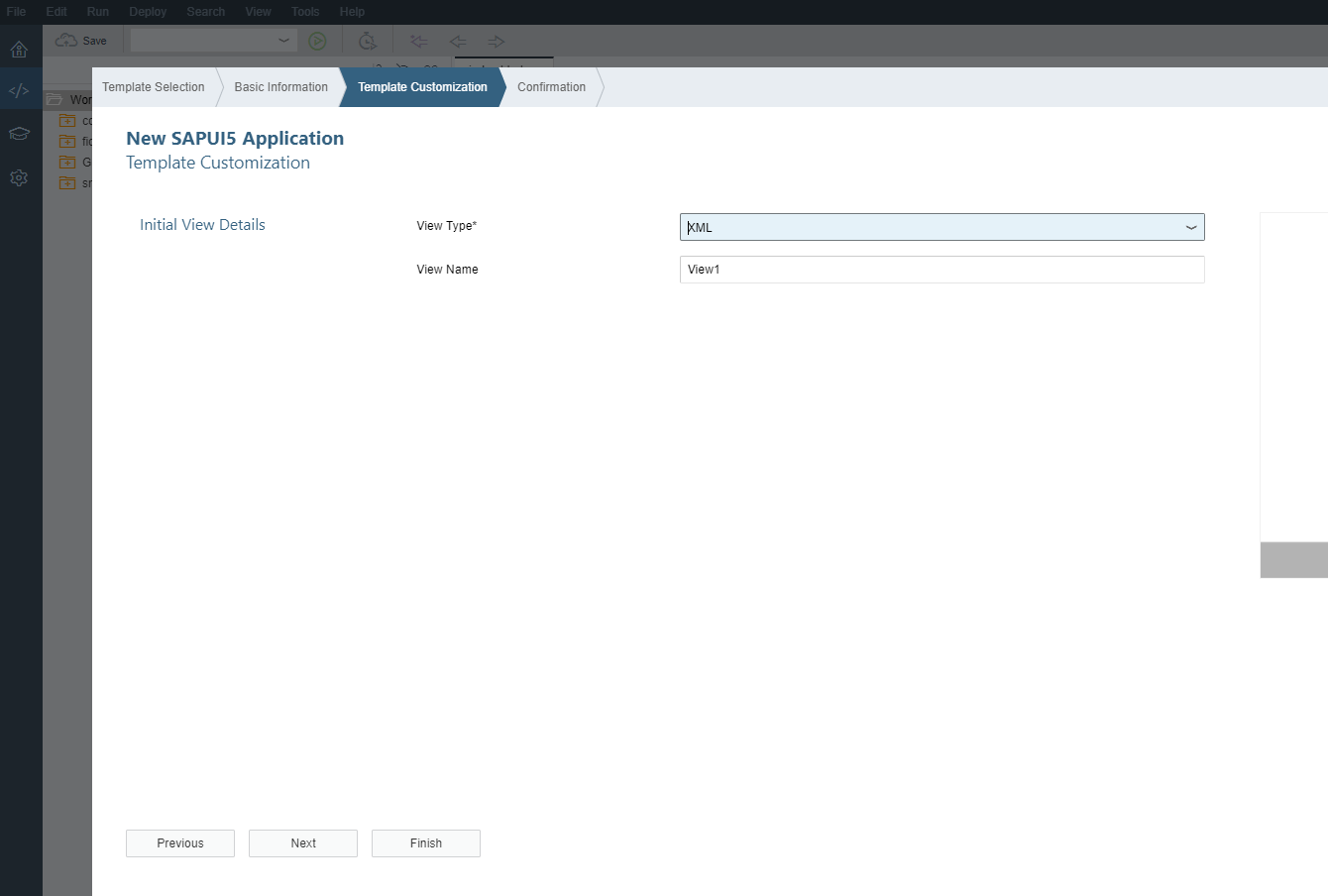
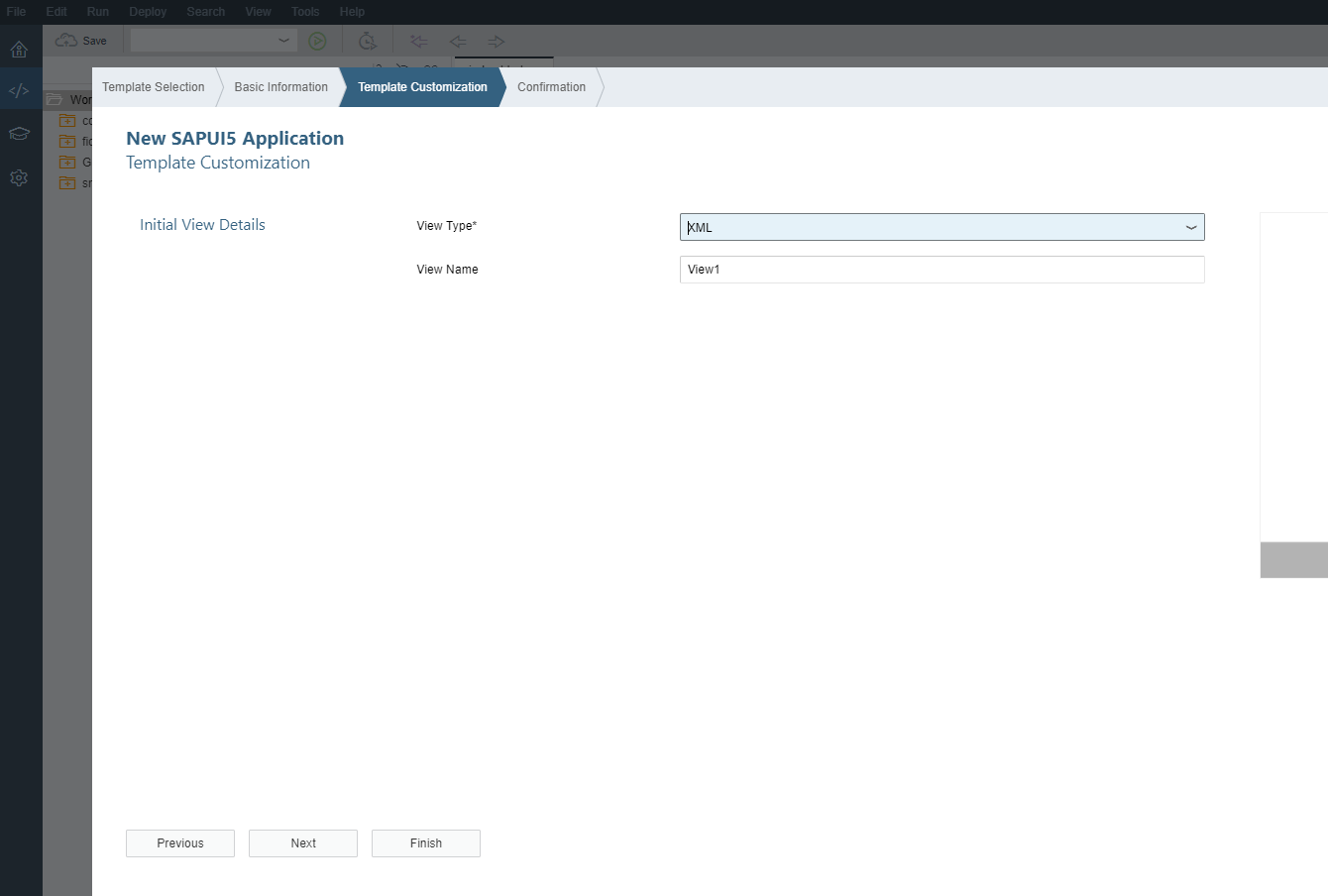
También puedes nombrar tu vista inicial (Vista1 abajo)


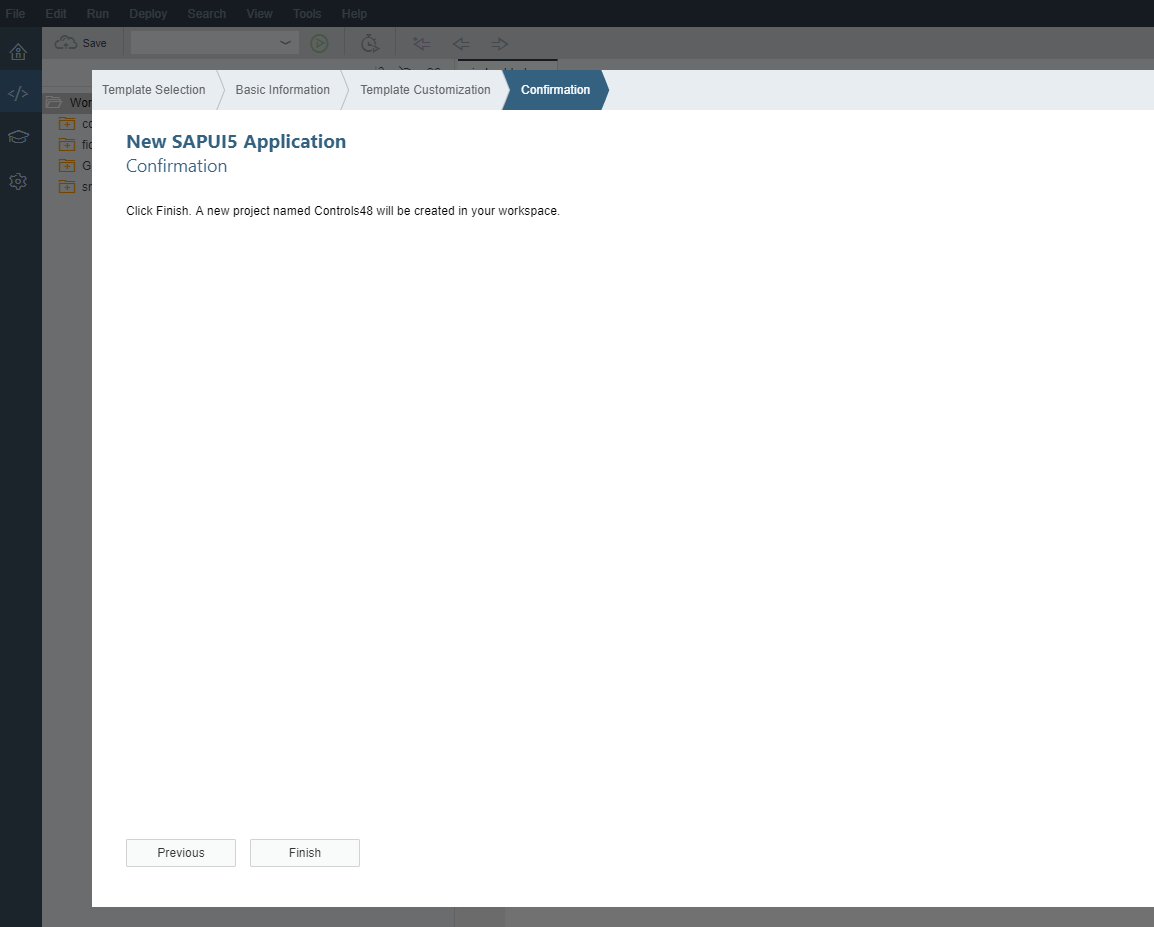
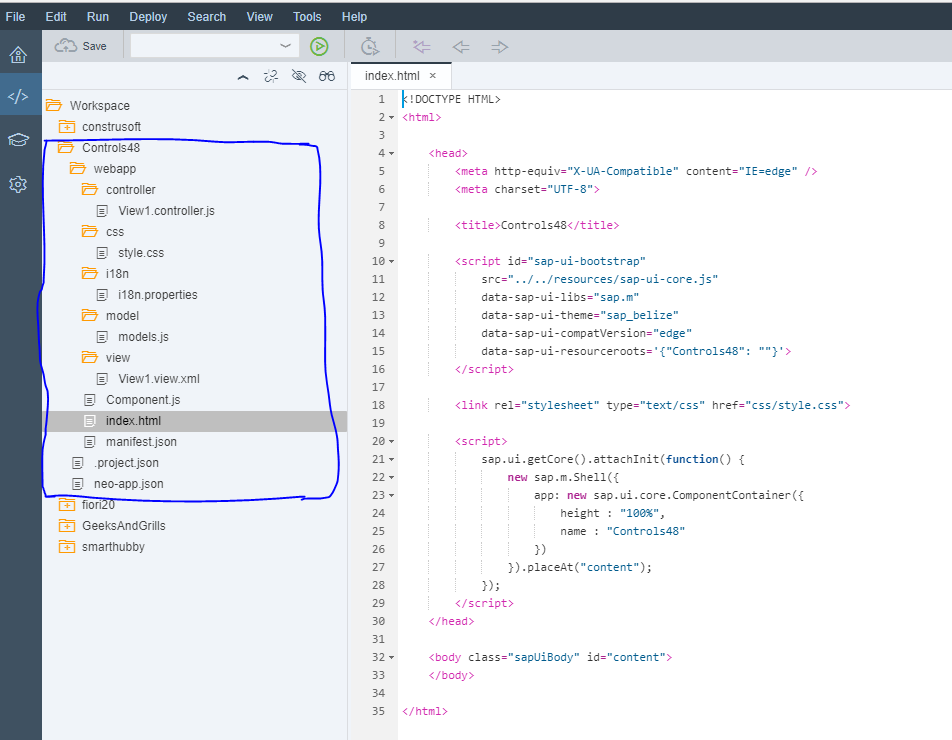
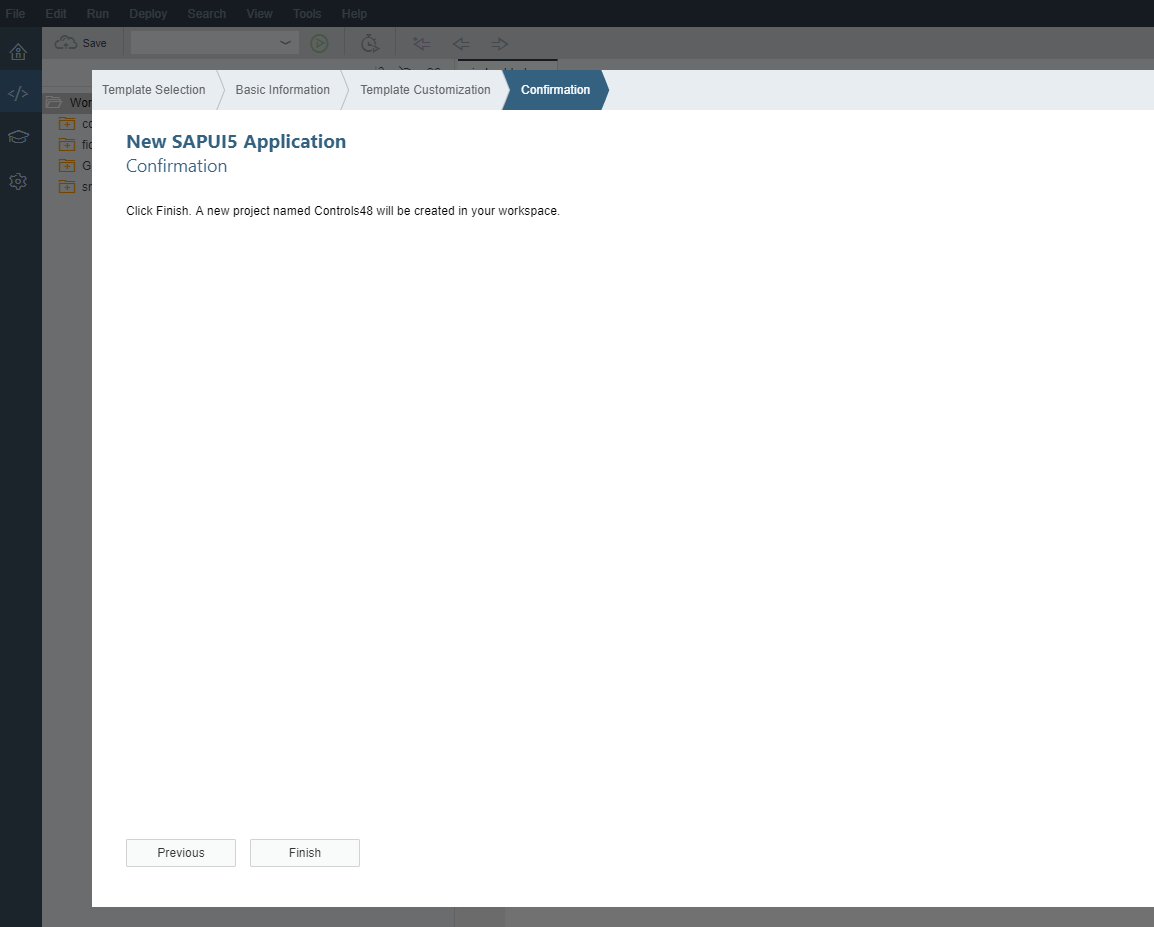
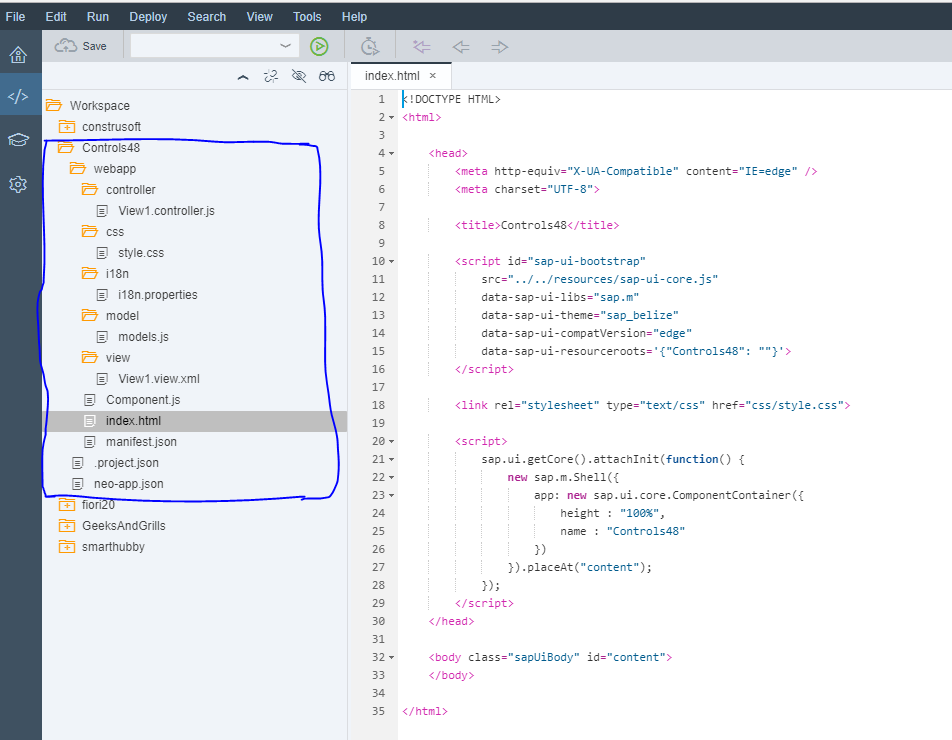
Una vez finalizado el asistente, deberías obtener el código de la plantilla del proyecto en tu Espacio de Trabajo del WEB IDE, como se muestra a continuación

*** sin embargo... Nota que la versión de ui5 no coincidía con lo que había seleccionado originalmente ***

Y lo que mostraba en mi archivo manifest.json (1.40.12)
Recientemente, me uní a un nuevo equipo y estaba explicando diferentes formas de crear prototipos de UI5 (con suerte, eventualmente, aplicaciones reales; utilizando build , el banco de trabajo web local <host>:<port>/sap/web/ide/editor y ahora a través de la Plataforma SAP en la Nube ) basado en experiencias previas. En este blog, quería mostrar algunos pasos para crear una aplicación personalizada desde el SAP Cloud Platform (SCP) WEB IDE . El mismo blog se puede encontrar en español
La SCP ofrece varios servicios . El que voy a escribir hoy es sobre el WEB IDE . Algunos de estos servicios están disponibles para usar pero desactivados por defecto. El primer paso es asegurarse de que este servicio, SAP WEB IDE, esté habilitado.
Una vez que inicies sesión en la SCP, busca en el panel de navegación izquierdo y selecciona Servicios . Luego, encuentra SAP WEB IDE, entre otros, y selecciónalo.

Puede que necesites esperar unos minutos si no estaba habilitado y acabas de activarlo; verás que su estado cambia a verde. Una vez habilitado, haz clic en el enlace Ir al Servicio .

Hay varias formas de crear una aplicación UI5, o más formalmente conocida como una aplicación Fiori (ya sea personalizada o una extensión). En mi ejemplo, mostraré cómo empezar y ayudarte a crear una aplicación sencilla.
Cuando entras por primera vez al WEB IDE, tendrás una carpeta de Espacio de Trabajo como punto de partida. Puedes hacer clic derecho en ella, luego Nuevo à Proyecto à desde Plantilla (otras opciones son: para implementar, para crear un complemento móvil Fiori, una extensión, Git (clonar repositorio), etc.)

Sigue los pasos en el asistente. * una cosa que noté aquí es que una de las opciones que se me dio es usar la versión 1.48 (hoy es 30/8/17), sin embargo, la versión 1.48 aún no está disponible en sapui5, está disponible en openui5, así que me pregunto cómo terminará esto (si tengo tu atención, sigue leyendo)

Lo bueno de usar una plantilla es que puedes ver cómo podría verse tu aplicación una vez que estés casi terminado con ella. Después de todo, una plantilla es solo eso (alguien más ya creó algo y estás usando el código base para tu implementación/ponerle tu toque). A continuación muestro una de las plantillas disponibles

Una vez que selecciones el tipo de plantilla, sigue los pasos del asistente:
Dale un nombre, y opcionalmente un espacio de nombres

También puedes nombrar tu vista inicial (Vista1 abajo)


Una vez finalizado el asistente, deberías obtener el código de la plantilla del proyecto en tu Espacio de Trabajo del WEB IDE, como se muestra a continuación

*** sin embargo... Nota que la versión de ui5 no coincidía con lo que había seleccionado originalmente ***

Y lo que mostraba en mi archivo manifest.json (1.40.12)
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?

