
Aprende en Comunidad
Avalados por :





Cómo clonar un objeto en JavaScript: Soluciones y comparativa de rendimiento
- Creado 01/03/2024
- Modificado 01/03/2024
- 3 Vistas
0
Cargando...
One fine day, Everything was moving smoothly, until a basic assignment operation failed.
😐
I'm here trying to clone an object to another.
A basic operation where assigning value made me debug everything for hours.
both the variables reference the same object. Thus change in one is reflected to the other.
Later I found, As the value of a which was assigned to b. Any change in b is reflected to a at the same time.
How to solve this??
There can be multiple ways. I'm here listing three ordered by their performance.
1. Query.extend
or
In case of complex objects, deep = true decreases the performance.
2. Object.assign.
3. JSON.parse(JSON.stringify());
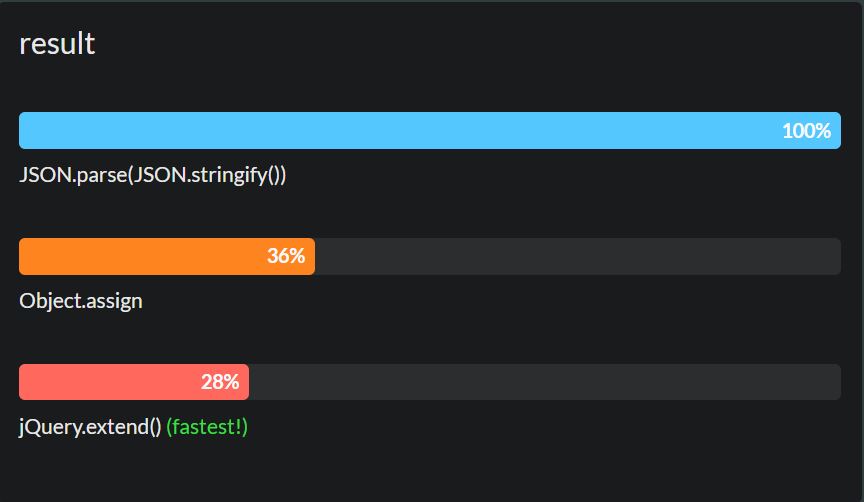
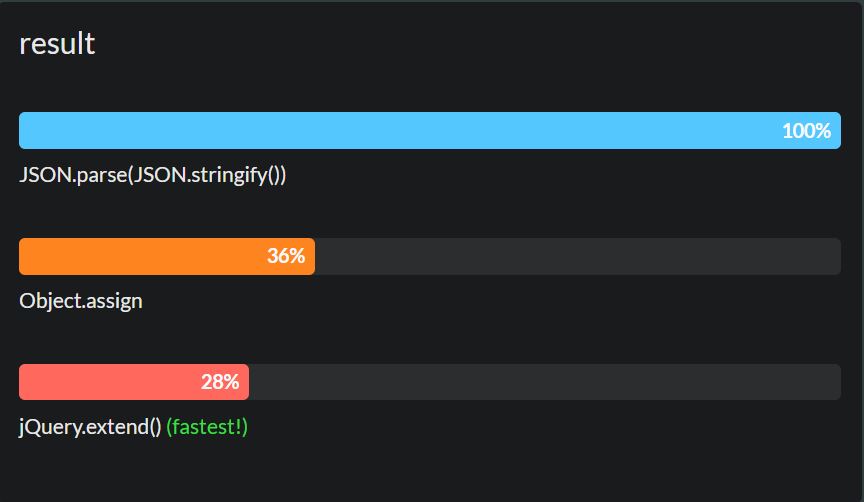
Comparing the performance :

this is not a big issue but for people who are new with JavaScript, this can be a pain.
I'm here trying to clone an object to another.
a = { "val": 10 }
{val: 10}
b = a
{val: 10}
b.val = 30
30
a -> {val: 30}
A basic operation where assigning value made me debug everything for hours.
both the variables reference the same object. Thus change in one is reflected to the other.
Later I found, As the value of a which was assigned to b. Any change in b is reflected to a at the same time.
How to solve this??
There can be multiple ways. I'm here listing three ordered by their performance.
1. Query.extend
using : jQuery.extend( [deep ], target, object1 [, objectN ])
or
jQuery.extend( target [, object1 ] [, objectN ])
In case of complex objects, deep = true decreases the performance.
var a = { "a": 10 };
var b = {};
jQuery.extend(true, b, a);
2. Object.assign.
var a = { "a": 10 };
var b = {};
Object.assign(b, a);
3. JSON.parse(JSON.stringify());
var a = { "a": 10 };
var b = {};
b = JSON.parse(JSON.stringify(a));
Comparing the performance :

this is not a big issue but for people who are new with JavaScript, this can be a pain.
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
contacto@primeinstitute.com
(+51) 1641 9379
(+57) 1489 6964
© 2024 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?

