Aprende en Comunidad
Avalados por :





Como armazenar em cache arquivos em uma aplicação SAPUI5 com Google Workbox: Guia passo a passo
- Creado 01/03/2024
- Modificado 01/03/2024
- 3 Vistas
0
Cargando...
Olá a todos.
Neste post do blog, aprenderemos os passos para armazenar em cache arquivos (resposta de URL) em um aplicativo SAPUI5 com a ajuda do Google Workbox e estaremos mais próximos de ser um Progressive Web App.
Mais informações sobre o Google Workbox podem ser encontradas aqui https://developers.google.com/web/tools/workbox .
As várias funcionalidades que podem ser adicionadas a um aplicativo web progressivo podem ser encontradas aqui https://developer.mozilla.org/en-US/docs/Web/Progressive_web_apps
O escopo deste post será limitado ao uso da API de service worker no navegador. Os arquivos carregados pelo aplicativo são armazenados em cache no navegador durante o primeiro carregamento. As solicitações subsequentes são interceptadas e os arquivos são retornados do cache. Você pode aprender mais sobre Service Workers aqui https://developer.mozilla.org/en-US/docs/Web/API/ServiceWorker .
Vamos aprender
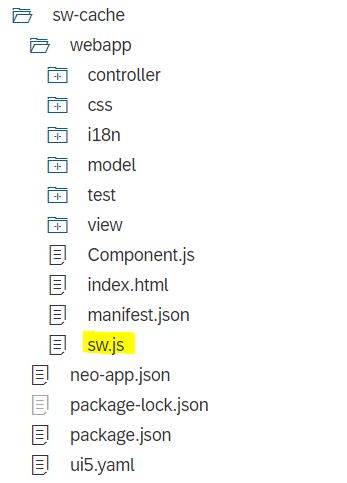
Você pode consultar https://developers.sap.com/tutorials/sapui5-webide-create-project.html para criar um aplicativo SAPUI5. Aqui, criei um aplicativo SAPUI5 com o nome 'sw-cache'. A estrutura de um aplicativo SAPUI5 se parece com a abaixo.
(Fig. 1 - Estrutura do projeto)
Os arquivos de nosso interesse são index.html e adicionaremos um novo arquivo sw.js no mesmo nível que index.html. O registro do Service Worker acontece em index.html e a inicialização e configurações são adicionadas em sw.js.
Inicialize o Service Worker em index.html adicionando o script abaixo.
No arquivo sw.js, definimos os padrões de rota a serem armazenados em cache, os detalhes estão comentados ao lado do código. Podemos usar vários caches com base em tipos de arquivos ou rotas, ou apenas um cache. O padrão de rota regex de entrada para mapear um cache pode ser adaptado com base no design.
Neste post do blog, aprenderemos os passos para armazenar em cache arquivos (resposta de URL) em um aplicativo SAPUI5 com a ajuda do Google Workbox e estaremos mais próximos de ser um Progressive Web App.
Mais informações sobre o Google Workbox podem ser encontradas aqui https://developers.google.com/web/tools/workbox .
As várias funcionalidades que podem ser adicionadas a um aplicativo web progressivo podem ser encontradas aqui https://developer.mozilla.org/en-US/docs/Web/Progressive_web_apps
O escopo deste post será limitado ao uso da API de service worker no navegador. Os arquivos carregados pelo aplicativo são armazenados em cache no navegador durante o primeiro carregamento. As solicitações subsequentes são interceptadas e os arquivos são retornados do cache. Você pode aprender mais sobre Service Workers aqui https://developer.mozilla.org/en-US/docs/Web/API/ServiceWorker .
Vamos aprender
- Como usar o cache do service worker usando a estratégia CacheFirst fornecida pelo Google Workbox (é possível experimentar várias estratégias com base nos requisitos https://developers.google.com/web/tools/workbox/modules/workbox-strategies#configuring_strategies ).
- Como podemos excluir caches antigos e criar novos sempre que implantamos um novo aplicativo (manual e automatizado). Isso será útil para desenvolvedores SAPUI5 que usam o SAP Web IDE.
Estrutura do aplicativo SAPUI5
Você pode consultar https://developers.sap.com/tutorials/sapui5-webide-create-project.html para criar um aplicativo SAPUI5. Aqui, criei um aplicativo SAPUI5 com o nome 'sw-cache'. A estrutura de um aplicativo SAPUI5 se parece com a abaixo.
(Fig. 1 - Estrutura do projeto)
Os arquivos de nosso interesse são index.html e adicionaremos um novo arquivo sw.js no mesmo nível que index.html. O registro do Service Worker acontece em index.html e a inicialização e configurações são adicionadas em sw.js.
Registrando um Service Worker
Inicialize o Service Worker em index.html adicionando o script abaixo.
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('sw.js')
.then(function(registration) {
// O registro foi bem sucedido
console.log('[sucesso] escopo: ', registration.scope);
}, function(err) {
// falha no registro ?
console.log('[falha]: ', err);
});
}
</script>No arquivo sw.js, definimos os padrões de rota a serem armazenados em cache, os detalhes estão comentados ao lado do código. Podemos usar vários caches com base em tipos de arquivos ou rotas, ou apenas um cache. O padrão de rota regex de entrada para mapear um cache pode ser adaptado com base no design.
importScripts
 Pedro Pascal
Se unió el 07/03/2018
Pedro Pascal
Se unió el 07/03/2018
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
contacto@primeinstitute.com
(+51) 1641 9379
(+57) 1489 6964
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute