Obrigado pela sua resposta.
Cumprimentos,
Javier

Avalados por :





Olá especialistas,
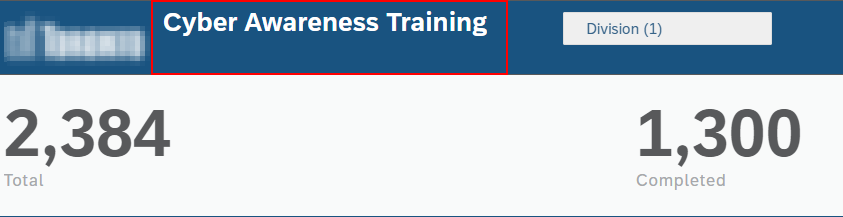
Estou usando o designer de análise do SAC para criar um painel de controle complexo. Para adicionar algum rótulo/texto, gostaria de alinhar verticalmente o texto, como pode ser visto no exemplo a seguir, o texto está no topo do componente de texto:

Na verdade, este painel de controle é a versão do SAC do designer do Lumira. Neste último, podemos alinhar o texto verticalmente.
O que eu gostaria de ver é que o texto Treinamento em Conscientização Cibernética seja alinhado no centro do componente de texto (o tamanho do componente está destacado com o retângulo vermelho).
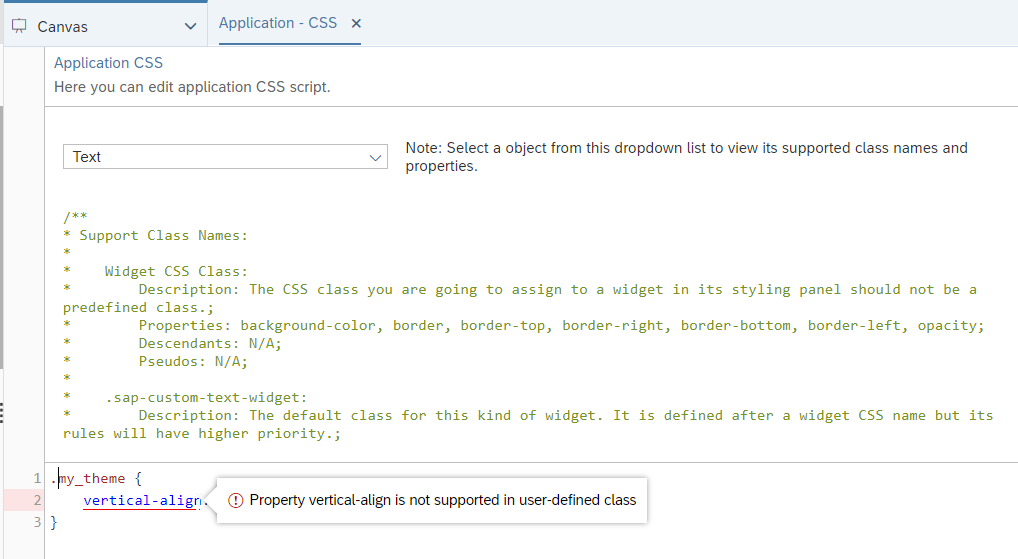
Eu tentei criar uma classe de css de texto personalizada, mas a propriedade "vertical-align: middle" não é suportada até o momento:

Obrigado.
2022-05-03-15-23-47-sap-analytics-cloud.png 2022-05-03-15-17-39-sap-analytics-cloud.png 1_2022-05-03-15-17-39-sap-analytics-cloud.pngObrigado pela sua resposta.
Cumprimentos,
Javier
jrodrig4
sim, infelizmente, um comando de alinhamento assim ainda não foi adicionado ao CSS. A propósito, você pode seguir meu blog , onde tento adicionar informações sobre o que há de novo na parte de CSS.
sobre sua pergunta: como opção, você pode tentar fazer um elemento de texto localizado dentro do painel com um recuo de 50% a partir do Top Y do próprio painel.
Obrigado pela sua resposta, Susanne. Vou tentar.
Espero que a SAP perceba que precisa adicionar mais capacidades de CSS. Estamos recriando muitos painéis de controle do Lumira Designer e estou tendo muitos problemas por causa disso.
Saudações,
Javier
Prezado jrodrig4 ,
Talvez como solução temporária, você pode adicionar uma linha em branco antes do seu texto 'Treinamento em Consciência Cibernética', conforme mostrado na captura de tela abaixo.


Você também pode ajustar o tamanho da fonte para esta linha em branco, o que afetará sua altura.
Espero que isso ajude.
Atenciosamente
Susanne
© 2025 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute