
Aprende en Comunidad
Avalados por :





Como adicionar suporte para digitalização de códigos de barras em aplicativos Fiori com o plugin PDF417-Phonegap
- Creado 01/03/2024
- Modificado 01/03/2024
- 2 Vistas
0
Cargando...
Um dos recursos que os clientes desejam ter em algumas de suas aplicações Fiori é a capacidade de fazer a leitura de códigos de barras. Existe um tutorial que descreve como fazer isso por
simmaco.ferriero
chamado
Como usar o Plugin Kapsel Barcode Scanner com SAP Web IDE e HAT
. O plugin atualmente suportado é o
PhoneGap-BarcodeScanner
que funciona bem para a maioria dos cenários, no entanto, atualmente há uma limitação onde ele não suporta códigos de barras PDF417 em dispositivos iOS. Isso pode ser resolvido no futuro, mas, por enquanto, este tutorial é para ajudar a adicionar suporte para este formato através do
Plugin PDF417-Phonegap
fornecido pela Mobi.
Este tutorial também pode servir como um guia sobre como adicionar um Plugin Personalizado ao seu cliente Fiori através do serviço móvel SAP HCP para SAP Fiori. Uma abordagem semelhante pode ser adotada para aprimorar sua aplicação Fiori com os diversos Plugins disponíveis para uma aplicação baseada em Cordova.
Este tutorial pressupõe que você está familiarizado com o acesso ao seu ambiente WebIDE e que possui compreensão sobre o uso do serviço móvel SAP HCP para SAP Fiori. Alguns passos podem não ser mostrados neste tutorial com base nessa suposição. Se você precisar de um Como-Fazer sobre o serviço móvel, consulte o blog de Dhimant Patel .
Para não repetir muito do que foi feito nos dois blogs mencionados acima, vou presumir que você já criou a aplicação com o WebIDE até o ponto em que está obtendo uma lista de produtos do serviço oData Northwind conforme mencionado no post de Dhimant. Onde vamos começar é adicionando o código do Scanner de Código de Barras ao projeto.
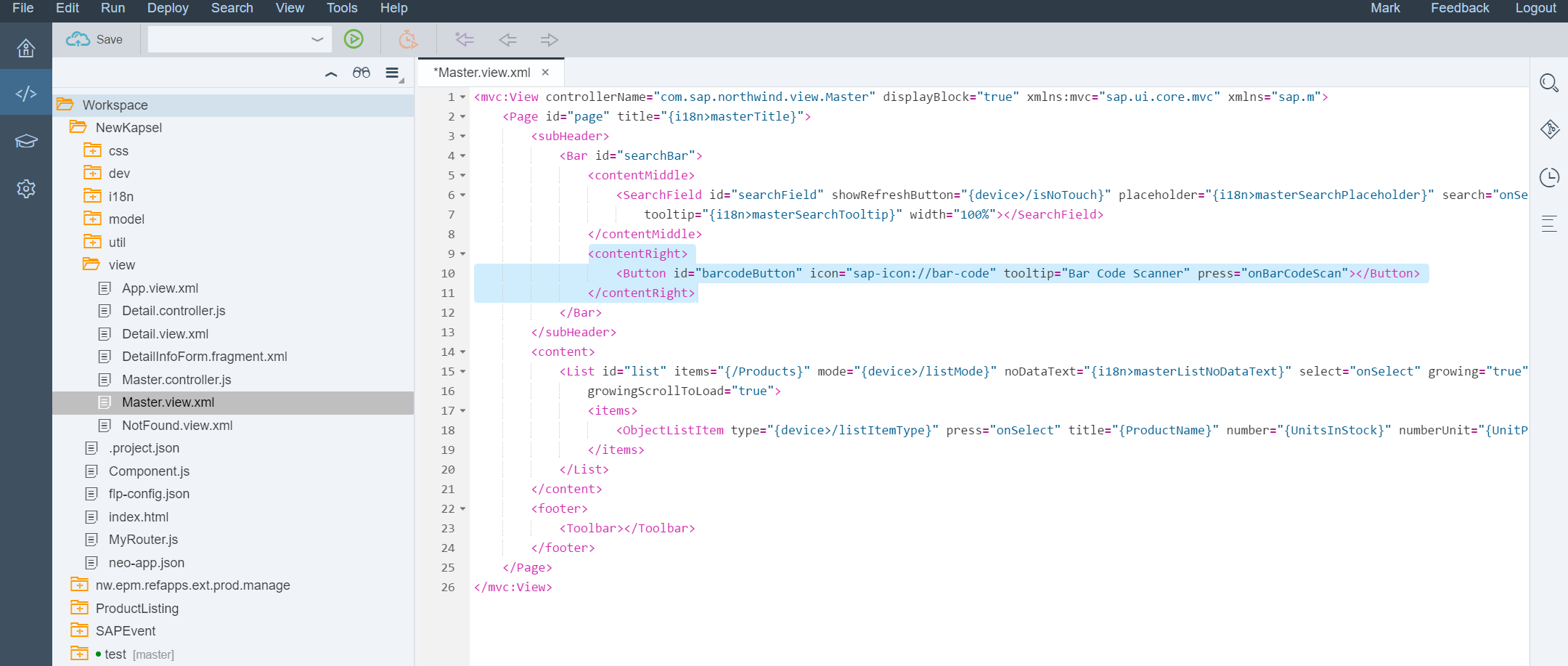
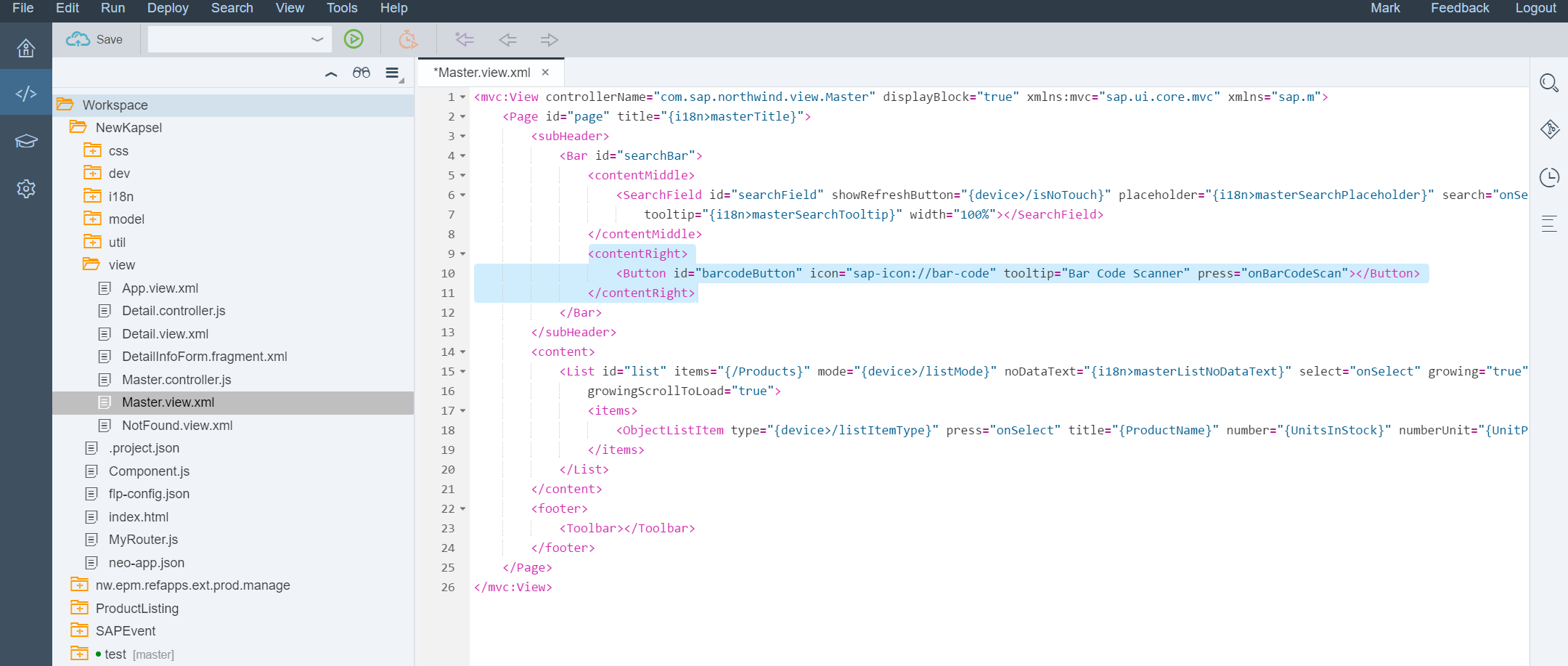
O projeto usado para este tutorial foi baseado no modelo Kapsel Fiori Master-Detail. Se você estiver usando um modelo de projeto diferente, seu código será colocado na View em que deseja que o botão de escaneamento de código de barras apareça. No SAP Web IDE, abra a visualização Master ( view/Master.view.xml ) do aplicativo. Adicione o seguinte código logo após a última tag "/contentmiddle" e salve o arquivo.
Seu código deve se parecer com isso

Assim como acima, se você usou um modelo diferente, coloque o código no arquivo de controle correspondente. Abra o controlador da visualização Master ( view/Master.controller.js ) e adicione a seguinte função no início do arquivo, logo após o init função. Salve o arquivo
Este tutorial também pode servir como um guia sobre como adicionar um Plugin Personalizado ao seu cliente Fiori através do serviço móvel SAP HCP para SAP Fiori. Uma abordagem semelhante pode ser adotada para aprimorar sua aplicação Fiori com os diversos Plugins disponíveis para uma aplicação baseada em Cordova.
Este tutorial pressupõe que você está familiarizado com o acesso ao seu ambiente WebIDE e que possui compreensão sobre o uso do serviço móvel SAP HCP para SAP Fiori. Alguns passos podem não ser mostrados neste tutorial com base nessa suposição. Se você precisar de um Como-Fazer sobre o serviço móvel, consulte o blog de Dhimant Patel .
Para não repetir muito do que foi feito nos dois blogs mencionados acima, vou presumir que você já criou a aplicação com o WebIDE até o ponto em que está obtendo uma lista de produtos do serviço oData Northwind conforme mencionado no post de Dhimant. Onde vamos começar é adicionando o código do Scanner de Código de Barras ao projeto.
O projeto usado para este tutorial foi baseado no modelo Kapsel Fiori Master-Detail. Se você estiver usando um modelo de projeto diferente, seu código será colocado na View em que deseja que o botão de escaneamento de código de barras apareça. No SAP Web IDE, abra a visualização Master ( view/Master.view.xml ) do aplicativo. Adicione o seguinte código logo após a última tag "/contentmiddle" e salve o arquivo.
<contentRight>
<Button id="barcodeButton" icon="sap-icon://bar-code" tooltip="Scanner de Código de Barras" press="onBarCodeScan"></Button>
</contentRight>Seu código deve se parecer com isso

Assim como acima, se você usou um modelo diferente, coloque o código no arquivo de controle correspondente. Abra o controlador da visualização Master ( view/Master.controller.js ) e adicione a seguinte função no início do arquivo, logo após o init função. Salve o arquivo
onBarCodeScan: function() {
/**
* Escaneie esses tipos de códigos de barras
* Disponíveis: "PDF417", "USDL", "QR Code", "Code 128", "Code 39", "EAN 13", "EAN 8", "ITF", "UPCA", "UPCE"
*/
var types = ["PDF417", "USDL", "QR Code"];
var barcode = "";
var that=this;
/**
* Inicie a varredura com opções
* NOTA: Algumas funcionalidades não estão disponíveis sem uma licença
* Obtenha sua chave em http://pdf417.mobi
*/
var options = {
 Pedro Pascal
Se unió el 07/03/2018
Pedro Pascal
Se unió el 07/03/2018
Facebook
Twitter
Pinterest
Telegram
Linkedin
Whatsapp
Sin respuestas
 No hay respuestas para mostrar
Se el primero en responder
No hay respuestas para mostrar
Se el primero en responder
contacto@primeinstitute.com
(+51) 1641 9379
(+57) 1489 6964
© 2024 Copyright. Todos los derechos reservados.
Desarrollado por Prime Institute
Hola ¿Puedo ayudarte?

